Hello.. Jumpa Lagi dengan RahmanCyber Tutorial.. Tutorial kali ini tidak jauh jauh dari dunia Programming.. eh tapi salah ding Dunia Blogger, hehe
{getToc} $title={Table of Contents}
Di Dunia Ini sekarang banyak sekali orang yang Baik Hati, suka Memberi hehe, Seperti 2 Situs yang akan kita bahas ini lho ya.. bang GITHUB dan CODEPEN.
Bagi kalian yang berkecimpung di dunia program mprogram Program Komputer eh Sistem Informasi ding.. atau apalah itu namanya hik hik..
Pastinya Tak asing lagi nih dengan si abang GITHUB yang biasa berbaik hati memberikan ruang penyimpanan untuk kode atau source code dan kamu juga bisa membaginya ke publik kalau kamu ikhlas hehe, Tapi kamu juga bisa buat private atau hanya kamu sendiri yang tau..
lantas... Mbak Codepen juga tak kalah baik hatinya, kalau aku sih biasanya untuk mencari inspirasi kode, mampirnya ke Mbak Codepen ini, karna tersedia banyak sekali orang orang yang berbaik hati di dalemnya, yang membagikan potongan - potongan source code inspiratif ke ranah publik.. tidak hanya HTML, PHP, bahkan sampai Javascript dan Pyton pun ada...
Pyton?
Kelebihannya, si mbak CODEPEN ini bisa nampilin preview hasil code yang dibuat.. eh
Abang GITHUB juga bisa ding.. tp caranya ada deh..
Oke.. kok malah nglantur,
Disini kan kita bahas Cara Embed Source Code untuk kita tampilkan ke Blog ya, eh.. kok malah bahas lebih detail ^_^
Maap ya temen temen komunitas Blogger,
Oke deh ke pembahasan, Pertama Tama kita mampir ke lapak Abang GITHUB dulu ya, Cara Embed Code ke Blogger atau website dari GITHUB madalah melalui fasilitas GIST, Apa sih itu GIST? Tak kenal maka tak sayang, Kita kenalan dulu lah,
Kalau dalam penjelasan berbahasa inggris sih, GIST maknanya sebagai berikut
Sing jelas koyo ngene website
Nek nduwur kuwi dijelasno, Nak GIST fungsine ora adoh adoh soko berbagi, lha tapi GITHUB lak yo berbagi tho..?
Ngosik, tak browsing ndisik..
Beberapa Menit Kemudian,
Bedho le, Kalau GITHUB tuw buat nampung kode, koyok hosting kuwi lho.. kwe juga isoh mbenakno kodemu, mbuh kuwi sithik opo kuwi akeh sak gunung..
sedangkan GIST KUWI layanan berbagi snippet dari github. Biasane hanya potongan code pendek untuk memecahkan solusi di bahasa pemrograman tertentu.. nah Gist iki isoh di tampilno neng Blogmu, websitemu opo media social laine, ngko otomatis njedul kodene..
Nah iki lho sing bakal dibahas panjang x lebar x tinggi eh malah kubus..
GIST, karena kita cuma butuh berbagi buat nampilin kode singkat untuk mendukung tutorial yang kita buat di BLOGGER, eh yo nak ono sing takon takon ning MEDSOS juga deng, langsung di jejeli iki lhak keton koyok Programmer Professional.
Oke lah.. carane Ngene,“How to embed code snippets or files from github”
iki lho cah carane | Tak beleni meneh :D:
Oke Lapak Abang GITHUB udah selesai di repiuw, selanjutnya kita ke Lapak Mbak Cantik CODEPEN.
Perlu teman-teman ketahui sebelumnya, CodePen Selain sebagai tempat Sharingan.. eh sharing, mbak ini juga di dapuk sebagai Editor Online untuk melakukan pengembangan website. dengan Editor tersebut memungkinkan teman-teman untuk dapat menulis kode di browser melalui situs online dari Mbak CodePen tersebut, dan dapat langsung melihat hasilnya secara realtime. Editor tersebut masuk ke dalam kategori Tools yang bersifat bebas lisensi, CodePen berfokus terutama pada bahasa front-end seperti sintaks HTML, CSS, JavaScript, dan preprocessing
yang berubah menjadi hal-hal tersebut.
Sangar Yo, isoh Sharing, Isoh berbagi, isoh memberi.. :D opo bedane jal hehe
yang jelas ada 3 fitur unggulan yang kita rangkum dari pengamatan elang,
1. Editor Online ( Isoh ngedit, copy, paste, ngrepiuw )
2. Sharing Social Code ( Kowe isoh berbagi satu sama lain - kode lho ya)
3. Presentation ( Embed in to Your Website )
Tapi disini yang kita bahas adalah CARA EMBED SOURCE CODE dari CODEPEN ke BLOG atau Website
hehe, langsung aja ke TKP
Oke semoga tutorial kali ini bermanfaat dan sampai jumpa di Tutorial selanjutnya RAHMANCYBER TUTORIAL.
RAHMANCYBER TUTORIAL
Blogger, Networking, Adobe, Peprograman, and Other Special Tutorial for You
Bagi kalian yang berkecimpung di dunia program mprogram Program Komputer eh Sistem Informasi ding.. atau apalah itu namanya hik hik..
Pastinya Tak asing lagi nih dengan si abang GITHUB yang biasa berbaik hati memberikan ruang penyimpanan untuk kode atau source code dan kamu juga bisa membaginya ke publik kalau kamu ikhlas hehe, Tapi kamu juga bisa buat private atau hanya kamu sendiri yang tau..
lantas... Mbak Codepen juga tak kalah baik hatinya, kalau aku sih biasanya untuk mencari inspirasi kode, mampirnya ke Mbak Codepen ini, karna tersedia banyak sekali orang orang yang berbaik hati di dalemnya, yang membagikan potongan - potongan source code inspiratif ke ranah publik.. tidak hanya HTML, PHP, bahkan sampai Javascript dan Pyton pun ada...
Pyton?
Kelebihannya, si mbak CODEPEN ini bisa nampilin preview hasil code yang dibuat.. eh
Abang GITHUB juga bisa ding.. tp caranya ada deh..
Oke.. kok malah nglantur,
Disini kan kita bahas Cara Embed Source Code untuk kita tampilkan ke Blog ya, eh.. kok malah bahas lebih detail ^_^
Maap ya temen temen komunitas Blogger,
Oke deh ke pembahasan, Pertama Tama kita mampir ke lapak Abang GITHUB dulu ya, Cara Embed Code ke Blogger atau website dari GITHUB madalah melalui fasilitas GIST, Apa sih itu GIST? Tak kenal maka tak sayang, Kita kenalan dulu lah,
Kalau dalam penjelasan berbahasa inggris sih, GIST maknanya sebagai berikut
About gists With gists, you can share single files, parts of files, and full applications with other people. Directories can't be shared. You can access your gists at https://gist.github.com. Every gist is a Git repository, which means that it can be forked and cloned. The gist editor is powered by CodeMirror.CodeMirror? Berarti Pihak ketiga dong... " Mbuh Yo" wkwk
Sing jelas koyo ngene website
Nek nduwur kuwi dijelasno, Nak GIST fungsine ora adoh adoh soko berbagi, lha tapi GITHUB lak yo berbagi tho..?
Ngosik, tak browsing ndisik..
Beberapa Menit Kemudian,
Bedho le, Kalau GITHUB tuw buat nampung kode, koyok hosting kuwi lho.. kwe juga isoh mbenakno kodemu, mbuh kuwi sithik opo kuwi akeh sak gunung..
sedangkan GIST KUWI layanan berbagi snippet dari github. Biasane hanya potongan code pendek untuk memecahkan solusi di bahasa pemrograman tertentu.. nah Gist iki isoh di tampilno neng Blogmu, websitemu opo media social laine, ngko otomatis njedul kodene..
Nah iki lho sing bakal dibahas panjang x lebar x tinggi eh malah kubus..
GIST, karena kita cuma butuh berbagi buat nampilin kode singkat untuk mendukung tutorial yang kita buat di BLOGGER, eh yo nak ono sing takon takon ning MEDSOS juga deng, langsung di jejeli iki lhak keton koyok Programmer Professional.
Oke lah.. carane Ngene,“How to embed code snippets or files from github”
iki lho cah carane | Tak beleni meneh :D:
- Masuk ke akun Github yang Kalian miliki, biasa ya login pake username n password, atau silahkan daftar bila belum punya, tapi syaratnya kamu harus punya alamat email, mbuh kuwi gmail, ymail, live lak opo wae lah bebas, sing penting email.
- Lalu pilih Your Gist yang terdapat pada gambar avatarmu ning pojok kanan atas ( kalau layoutnya masih belum diubah - Pemberi mah bebas ) atau buka Github Gist ( Aku kasih linknya https://gist.github.com/ ).
- Masukan deskripsi, nama file, dan kode yang ingin kalian bagikan.
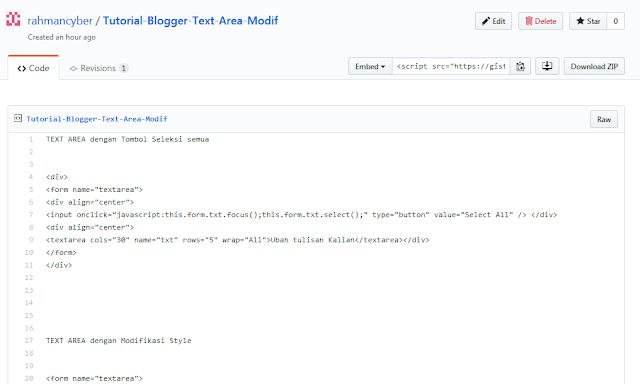
- Pilih Create Public Gist untuk memunculkan menyimpan kode di dalam github gist Biasanya setelah kamu buat New Gist, bakalan nampil ke halaman selanjutnya
- Pada halaman selanjutnya maka akan tampil kode embbed yang harus copy dan paste kedalam tempat yang ingin anda tampilkan (artikel di bloggermu)biasane koyo ngene iki
- nah kalau ternyata tidak di redirect atau diarahkan ke halaman selanjutnya, entah koneksi internet terputus atau listrik mati karna blum bayar tagihan :D Kalian bisa pergi ke Avatar kamu seperti langkah pertama tadi, terus pilih Your Gist, dan pilihlah gist yang baru kamu buat tadi.. dan langkah selanjutnya Copy Code Embed yang letaknya agak pojok kanan atas.. dan pastekan ke Postingan Blogger kamiu.
- Theng theng.. Sukses deh, contohnya, kalian bisa liat di tutorial terhangat kita kemaren https://www.rahmancyber.net/2019/01/cara-posting-code-script-pada-blogger.html
Oke Lapak Abang GITHUB udah selesai di repiuw, selanjutnya kita ke Lapak Mbak Cantik CODEPEN.
Perlu teman-teman ketahui sebelumnya, CodePen Selain sebagai tempat Sharingan.. eh sharing, mbak ini juga di dapuk sebagai Editor Online untuk melakukan pengembangan website. dengan Editor tersebut memungkinkan teman-teman untuk dapat menulis kode di browser melalui situs online dari Mbak CodePen tersebut, dan dapat langsung melihat hasilnya secara realtime. Editor tersebut masuk ke dalam kategori Tools yang bersifat bebas lisensi, CodePen berfokus terutama pada bahasa front-end seperti sintaks HTML, CSS, JavaScript, dan preprocessing
yang berubah menjadi hal-hal tersebut.
Sangar Yo, isoh Sharing, Isoh berbagi, isoh memberi.. :D opo bedane jal hehe
yang jelas ada 3 fitur unggulan yang kita rangkum dari pengamatan elang,
1. Editor Online ( Isoh ngedit, copy, paste, ngrepiuw )
2. Sharing Social Code ( Kowe isoh berbagi satu sama lain - kode lho ya)
3. Presentation ( Embed in to Your Website )
Tapi disini yang kita bahas adalah CARA EMBED SOURCE CODE dari CODEPEN ke BLOG atau Website
hehe, langsung aja ke TKP
- Kalian Tidak harus punya Akun CODEPEN ( kalau cuma mau Embed code orang ) tetapi dampak negatifnya, kalo kode itu dihapus pemiliknya, ya, embedanmu ilang
- Alangkah lebih baiknya, dikau buat Akunnya, biar semakin akrab dengan mbaknya
- Buat Akun, siapkan email alamat yang pastinya ya.. Apapun itu gmail, ymail atau live hotmail sekalipun.
- Tapi kalau kamu udah berhubungan sebelumnya, bisa langsung login aja pake username n password.
- Masuk ke kode yang kamu buat, lalu klik kodenya sampai nampil seperti ini
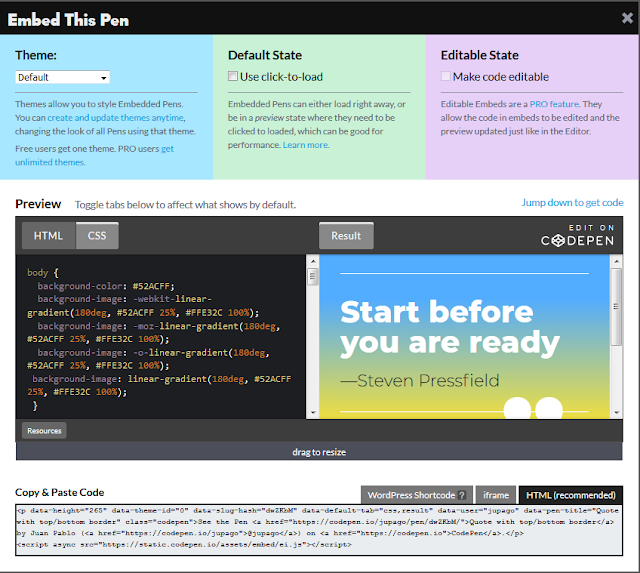
- Lalu klik embed di pojok kanan bawah ( kalau belum diubah layoutnya, Pemberi mah bebas )
- Setelah itu bakalan nampil kayak gini
- Tinggal kamu kopi aja deh ke Website atau blog kamu.
Oke, beres deh tutorial kali ini. Semoga bermanfaat.. dan pelajaran yang kita ambil dari tutorial kali ini adalah " Salinglah berbagi, karena dengan berbagi, kita statusnya berubah menjadi pemberi dan muncullah slogan baru - Pemberi mah Bebas ^_^ "
Oke semoga tutorial kali ini bermanfaat dan sampai jumpa di Tutorial selanjutnya RAHMANCYBER TUTORIAL.
RAHMANCYBER TUTORIAL
Blogger, Networking, Adobe, Peprograman, and Other Special Tutorial for You