Sebelumnya gue mohon maaf kalo Bahasa penyebutannya campur campur… karna aku emang orangnya mudah bosen.. hehe biar nggak monoton ya.. biar lebih berwarna, jadi ada kalanya gw manggil anda, kamu, kalian dan lain sebagainya…. ( alesan, padune kebiasaan campur campur… wkwkwk)tapi temen temen, saya disini mencoba untuk merapikan satu persatu postingan blog ane yang berantakan, jujur saja.. bahkan dari penkategorion juga naudzubillah deh… jadi mungkin postingan ini menjadi tombak RahmanCyber Bangkit kembali.. yeeyy.. :D, apalagi
kita tau bahwa wikipedia merupakan situs Rujukan terbesar yang Open Source artinya yang ada didalamnya bisa kita jadikan sebagai rujukan dalam membuat artikel.
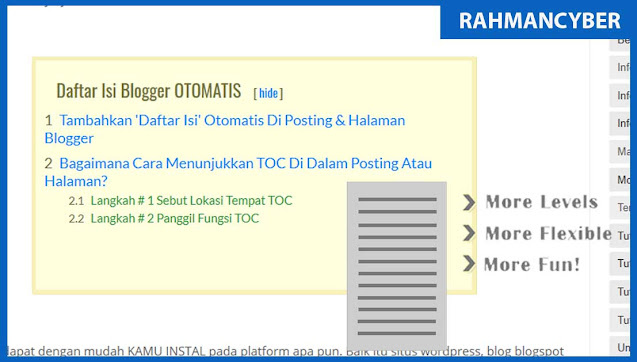
Table of Content (TOC) atau Daftar isi biasanya kita kenal di SiteMap ya... atau Peta Situs, tetapi merujuk pada website Wikipedia yang seperti ini yang membuat para blogger ngiler.. termasuk ane untuk berlomba lomba membuat fungsi yang terstruktur macam itu.
Menarik ya gan? Menarik dong, jadi keinget masa tugas akhir kuliah tahun 2018 lalu… hehe, mahasiswa udah wajib buat laporannya pakai daftar isi dengan heading yang terstruktur secara otomatis, jadi sebenarnya enak juga ngliatnya, hasilnya pun menjadi rapi dan ketika gw liat laporan TA gw dulu di tahun 2018 yang ada di perpus fakultas, gw jadi mikir.. " Kok Aku bisa buat laporan terstruktur macam itu dengan daftar isi terssusun secara rapi dan otomatis? ", ketika kita update artikel maka daftar isi itu akan berubah secara otomatis.
Konsepnya sama di Plugin atau Widget Membuat Daftar Isi OTOMATIS / TOC Postingan Blogger seperti WIKIPEDIA ini, jadi selain kontennnya Rapi, maka mesin pencaripun juga senang, disamping pembaca blog kita menjadi betah (mungkin) nongkrongin tampilan web kita… ehehe,
Juga Skrip Daftar Isi OTOMATIS / TOC Bertingkat dengan Level Heading Postingan Blogger seperti WIKIPEDIA ini berfungsi meningkatkan SERP pencarian google loh, bahkan menu menu tersebut bisa terindex di google loh sebagai menu Jump! sebenarnya gw pengen tunjukin, tapi belom ke index punya blog saya ini karena barusan aja gw terrapin ini Skrip Daftar Isi OTOMATIS / TOC bertingkat.
Oke dah ndak usah lama lama ya mungkin, hihi… kamu pasti penasaran yang seperti apa… iya kan? Yuks kita langsung bahas Plugin TOC / Daftar Isi Otomatis dengan Level atau Bertingkatnya..
Contohnya seperti yang ane terapkan diatas ya Sobat..
Plugin TOC dapat dengan mudah KAMU INSTAL pada platform apa pun. Baik itu situs wordpress, blog blogspot atau halaman HTML sederhana. Panduan instalasi terdiri dari tiga langkah utama:
1. Tambahkan skrip JS dan kode CSS di atas tag
2. Lampirkan bagian konten dengan ID "post-toc"
3. Tambahkan wadah Div dan fungsi panggilan ke halaman tempat Anda ingin menampilkan TOC.
Pokoknya eNAK DEH gAN, Kamu nggak perlu lagi buat secara Manual yang jika postingan kamu ribuan akan sangat melelahkan.
BTW disini, saya akan membahas langkah-langkah instalasi untuk blog blogger saja lhoh ya.. Jadi Khusus Sesama Blogger :D Eh tapi walaupun beda platform.. kita semua bersaudara kok… wkwkwk Langsung Aja Cekidot..
Tambahkan 'Daftar Isi' Otomatis Di Posting & Halaman Blogger
Sebagian besar pengguna blogspot menyebut plugin ini sebagai widget Table Of Contents, padahal sebenarnya itu hanyalah skrip yang perlu ditambahkan di dalam template dan post editor. Jadi menggunakan kata widget akan salah di sini, tapi nggak apa lah buat nambahin keyword.. hihi, karena kadang memang ada pengunjung yang dia Taunya widget.. tapi mungkin kalian akan menemui penyebutan widget diatas.. semata mata untuk mempermudah pencarian aja, jadi agar lebih ada penekanan mari kita sebut saja plugin TOC.Ikuti langkah-langkah mudah ini:
1. Masuk ke Blogger> Template
2. Cadangkan template Anda, jika terjadi error agar tidak bingung untuk restore
3. Klik "Edit HTML"
4. Tepat di atas tag
</head> tempel tautan sumber berikut:
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC Plugin V2.0 by MyBloggerTricks.com
function mbtTOC2(){var a=1,b=0,c="";document.getElementById("post-toc").innerHTML=document.getElementById("post-toc").innerHTML.replace(/<h([\d]).*?>(.*?)<\/h([\d]).*?>/gi,function(d,e,f,g){return e!=g?d:(e>a?c+=new Array(e-a+1).join("<ol class='point"+a+"'>"):e<a&&(c+=new Array(a-e+1).join("</ol></li>")),b+=1,c+='<li><a href="#point'+b+'">'+f+"</a>",a=parseInt(e),"<h"+e+" id='point"+b+"'>"+f+"</h"+g+">")}),a&&(c+=new Array(a+1).join("</ol>")),document.getElementById("mbtTOC2").innerHTML+=c}function mbtToggle2(){var a=document.getElementById("mbtTOC2"),b=document.getElementById("Tog");"none"===a.style.display?(a.style.display="block",b.innerHTML="hide"):(a.style.display="none",b.innerHTML="show")}
//]]>
</script>
5. Pencarian selanjutnya cari ]]></b:skin> dan tepat di atasnya tempel kode CSS berikut:
/*####TOC Plugin V2.0 by MyBloggerTricks x RahmanCyberNET####*/
.mbtTOC2{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:Oswald, arial;display: block;width: 70%;}.mbtTOC2 button{background:#FFFFE0; font-family:oswald, arial; font-size:22px;position:relative; outline:none;border:none; color:#707037;padding:0 0 0 15px;}.mbtTOC2 button a {color:#0080ff; padding:0px 2px;cursor:pointer;}
.mbtTOC2 button a:hover{ text-decoration:underline; }
.mbtTOC2 button span {font-size:15px; margin:0px 10px; }
.mbtTOC2 li{margin:10px 0; }
.mbtTOC2 li a {color:#0080ff; text-decoration:none; font-size:18px; text-transform:capitalize;}
.mbtTOC2 li a:hover {text-decoration: underline;}.mbtTOC2 li li {margin:4px 0px;}
.mbtTOC2 li li a{ color:#289728; font-size:15px;}
.mbtTOC2 ol{counter-reset:section1;list-style:none}
.mbtTOC2 ol ol{counter-reset:section2}
.mbtTOC2 ol ol ol{counter-reset:section3}
.mbtTOC2 ol ol ol ol{counter-reset:section4}
.mbtTOC2 ol ol ol ol ol{counter-reset:section5}
.mbtTOC2 li:before{content:counter(section1);counter-increment:section1;position:relative;padding:0 8px 0 0;font-size:18px}
.mbtTOC2 li li:before{content:counter(section1) "." counter(section2);counter-increment:section2;font-size:14px}
.mbtTOC2 li li li:before{content:counter(section1) "."counter(section2) "." counter(section3);counter-increment:section3}
.mbtTOC2 li li li li:before{content:counter(section1) "."counter(section2) "."counter(section3) "." counter(section4);counter-increment:section4}
.mbtTOC2 li li li li li:before{content:counter(section1) "."counter(section2) "."counter(section3) "." counter(section4)"." counter(section5);counter-increment:section5}
/*
.point2 {list-style-type:lower-alpha}
.point3 {list-style-type:lower-roman}
.point4 {list-style-type:disc}
*/
Buat perubahan khusus ini jika Anda ingin:
>Untuk mengubah warna latar belakang kotak kontainer, edit # FFFFE0
>Untuk mengubah warna batas kotak, edit # f7f0b8
>Untuk mengubah warna font dari teks utama, edit # 707037
>Untuk mengubah warna tautan jangkar, edit # 0080ff
>Untuk mengubah tautan, arahkan pengedit warna # 289728
Jika Anda ingin menunjukkan gaya daftar alfanumerik & roman, maka hapus kode hijau yang disorot dan juga dua garis kuning yang disorot. Ini akan menghapus daftar nomor bersarang dan menggantinya dengan alpha-numeric.
6. Selanjutnya cari <data:post.body/> dan ganti dengan kode di bawah ini:
<div id="post-toc"><data:post.body/></div>
7. Simpan template Anda dan Anda sudah selesai!
Bagaimana Cara Menunjukkan TOC Di Dalam Posting atau Halaman?
Tambahkan TOC hanya untuk posting blog yang panjang dan panjangnya dengan beberapa subjudul. Menambahkannya ke posting blog dengan hanya tiga judul atau kurang tidak masuk akal.
Anda dapat menambahkan TOC dinamis di dalam posting blog dengan dua langkah mudah.
Langkah # 1 Sebut Lokasi Tempat TOC
Cara terbaik adalah menampilkan TOC tepat setelah paragraf awal Anda atau perlihatkan sebelum judul pertama pada posting blog Anda.
Untuk melakukan ini, beralihlah ke mode "HTML" dari editor blogger dan kemudian rekatkan kode HTML berikut tepat sebelum tajuk pertama.
<div class="mbtTOC2">
<button>Contents <span>[<a onclick="mbtToggle2()" id="Tog">hide</a>]</span></button>
<div id="mbtTOC2"></div>
</div>
Langkah # 2 Panggil Fungsi TOC
Akhirnya, saatnya untuk memohon plugin agar bisa menghasilkan TOC secara otomatis pada pemuatan halaman,Untuk melakukan ini, pasang kode JS penutup berikut di bagian bawah editor blogger Anda tempat posting Anda berakhir:
<script>mbtTOC2();</script> Publikasikan posting Anda dan lihatlah hasil dari kerja kerasmu! :)
hehe, kalian tinggal taruh kode Sebut Lokasi Tempat dan Kode Panggi Fungsi TOC di semua postingan kamu, tentu yang perlu dijadikan perhatian adalah, karena ini berbasis heading, maka kamu harus merombak semua postinganmu dan kamu tata secara terstruktur dimulai dari h2 atau heading 2, dan Kalau nggak ada masalah, akan nampil kayak yang aku gunakan di RahmanCyber.NET ini.
Dengan TOC Otomatis di Tiap Postingan ini, kamu nggak perlu ribet tambah kode tambahan, ketik secara manual... hehehe, semuanya udah OTOMATIS!!!
Tapi nih punteen sebelumnya, ada kelemahan skrip ini yang perlu gw jelasin pada kalian... yaitu, ketika kalian udah taruh Skrip Sebut Lokasi Tempat TOC, dan kalian ngedit postingan blog, maka akan error atau tiba tiba malah ke draft blogger...
Solusinya : Kalian Perlu pin note skripnya di google Keep
kayak yang gw ajarkan itu yah... jadi sehabis kalian edit postingan di compose, kalian langsung pergi ke bagian html > letaknya sebelah compose, lalu kalian replace lagi untuk Skrip Pemanggil TOC nya.
kalo yang skrip pengaktif TOCnya yang ada di paling bawah postingan InsyaAllah Aman.. gak berubah ubah… Jadi bisa kalian terapkan itu ketika kalian menggunakan skrip Cara Terbaru Membuat Daftar Isi OTOMATIS / TOC Bertingkat Postingan Blogger seperti WIKIPEDIA yang aku bagiin ini...
Oke gan...Jangan lupa tinggalkan komentar anda ehehehe...
RAHMANCYBER NET
Belajar Ilmu - Menerapkan Ilmu - Mengamalkan Ilmu
Situs Website Utama : https://www.rahmancyber.net
Facebook, Instagram : @RahmanCyber
Youtube Channel : YouTube.Com/c/RahmanCyberNET atau YouTube.com/RahmanCyber
Tentang RahmanCyber | Peta Situs







terimakasih mas work di blogku cuman aku mau tanya nih cara biar scrollingnya smooth gimana ya mas?
BalasHapusMaaf baru balas mas... ini langsung saya jawab disini ya https://www.rahmancyber.net/2020/12/cara-membuat-efek-smooth-scrolling-pada-TOC-Table%20of-Content-Otomatis-Bertingkat.html
Hapuskk..pumyaku kenapa daftar isinya g muncul ya..cm tulisan daftar isi tapi di klik g ada apa2..mon solusinya donk
BalasHapus