RahmanCyber.NET | Blogger - Twitter merupakan layanan jejaring sosial dan
mikroblog berbasis daring yang memungkinkan penggunanya untuk mengirim dan
membaca pesan berbasis teks hingga 280 karakter yang biasa dikenal dengan
sebutan kicauan. Sumber : Wikipedia
{getToc} $title={Table of Contents}
Saya sendiripun sebenarnya udah lama sekali enggak mainan twitter, ya
karena fokus nge Blog..
Apa itu Widget Timeline
Widget timeline merupakan fitur penyematan koleksi Tweet (yang
disebut sebagai timeline) pada situs web atau blog, bisa blogger maupun wordpress. Terdapat lima
jenis timeline yang tersedia, semuanya terlihat dan terasa seperti timeline
pada twitter.com:
- Profil: Menampilkan Tweet publik dari akun mana pun yang ada di Twitter.
- Suka: Menampilkan semua Tweet yang telah ditandai oleh akun tertentu sebagai suka.
- Daftar. Menampilkan Tweet yang berasal dari Daftar publik.
- Koleksi: Menampilkan Tweet yang unik yang berasal dari Koleksi Tweet.
- Momen: Menampilkan Tweets yang unik yang berasal dari momen publik.
Catatan: Widget Timeline hanya akan menampilkan konten dari akun yang memiliki Tweet publik. Konten dari akun dengan Tweet dilindungi tidak kompatibel dengan widget timeline melekat mana pun dari Twitter.
Cara Memasang Widget Timeline Twitter di Blogger
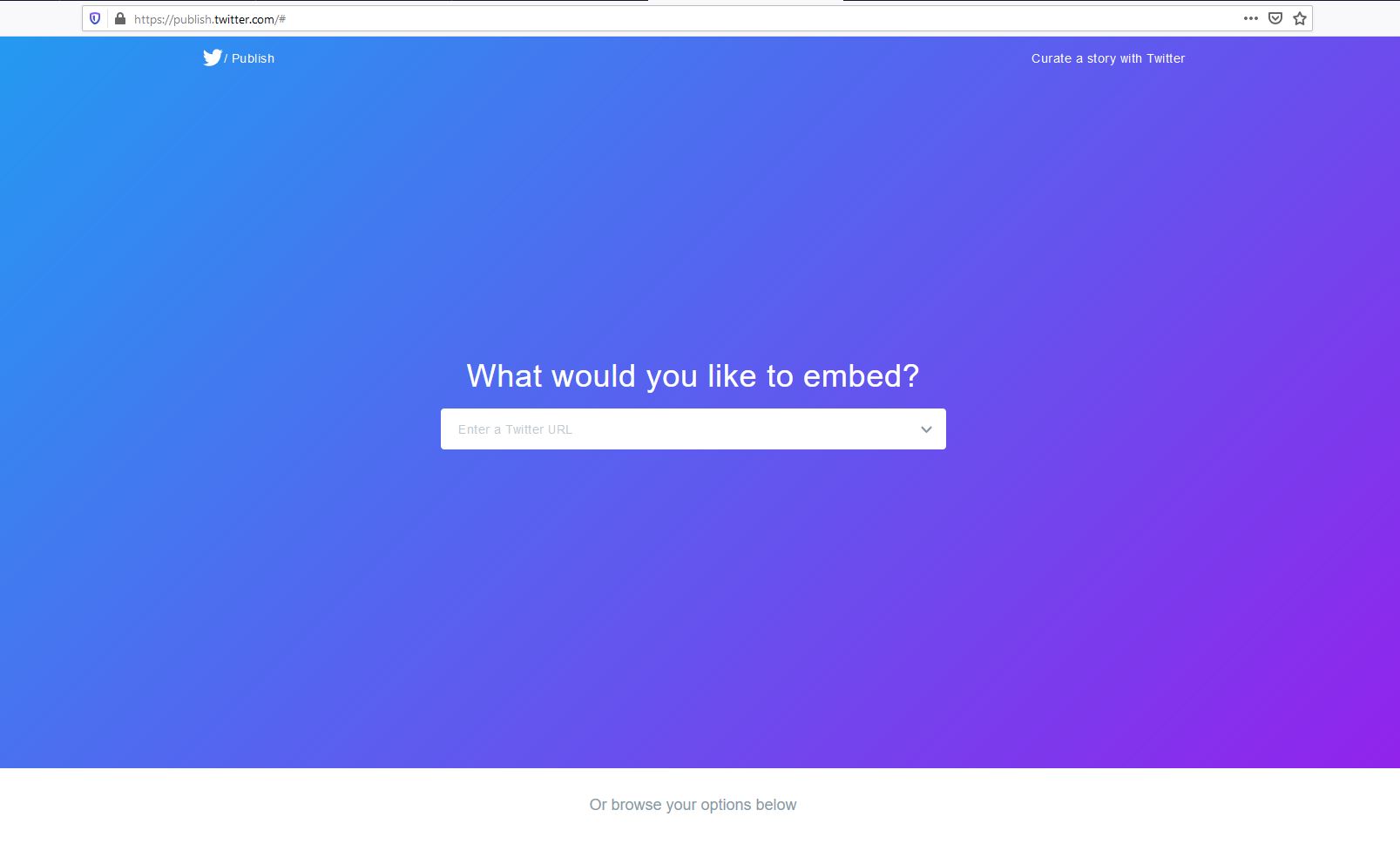
1. Buka https://publish.twitter.com/.
Saat ini untuk membuat widget twitter yang dulu berada di bagian pengaturan, sekarang udah pindah di publish.twitter.com
2. Masukkan URL timeline atau Momen yang ingin kamu taruh di website / blog.
Jadi tinggal kalian ketikkan aja, misalnya mau pasang RahmanCyberNet, maka tinggal aja ketik "RahmanCyberNet" gak usah https://twitter.com/rahmancybernet
lalu klik tanda panah kalo udah benar..
3. Sesuaikan desain , biasanya ada pilihan display timeline atau hanya tweet button aja
Setelah kalian klik tombol panah, maka akan langsung muncul pilihan seperti ini..
kadang juga hanya muncul langsung untuk button tweetnya aja... seperti ini..
Pilih saja yang tersedia, lalu akan muncul kodenya
Kode untuk Tweet Timeline seperti ini :
<a href="https://twitter.com/intent/tweet?button_hashtag=rahmacnybernet&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-show-count="false">Tweet #rahmacnybernet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> Kode untuk Tweet Button seperti ini :
<a class="twitter-timeline" href="https://twitter.com/Rahmancybernet?ref_src=twsrc%5Etfw">Tweets by RahmanCyberNet</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Kalian bisa copy yang dari website publish.twitter.com atau diatas udah saya sediakan kodenya.. tinggal ganti aja rahmancybernet dengan username Twitter kalian... tinggal copy paste.
Langkah selanjutnya adalah..
4. Salin dan tempelkan kode ke HTML situs web Anda di mana pun Anda ingin timeline tersebut ditampilkan.
Langsung ya menuju ke blog kalian, pergi ke Tata Letak -> tambahkan widget -> pilih html / javascript
seperti pada gambar dibawah ini, untuk memperjelas ya..
kalo udah jangan lupa di save...
5. Selesai!
Seperti itulah cara simple memasang widget twitter terbaru di Blog atau website kita...entah itu diletakkan di footer, sidebar, isi atau header...
Sekian pembahasannya...
Sampai Jumpa
F.N.A RED