RahmanCyber.NET | Blogger , Sebenarnya untuk mempercepat tampilan versi mobile pada blogger atau blogspot, kalian bisa pakai settingan default untuk tampilan mobile yang telah disediakan oleh blogger atau blogspot. Tetapi memang hal itu menjadi permasalahan sendiri jika kalian pengen menampilkan iklan adsense misalnya, maka iklan tersebut tidak muncul.
{getToc} $title={Table of Contents}
Tetapi jika kalian cek sebenarnya, kita akan mendapati kecepatan yang fantastis blog kita versi mobile.
Kenapa saya buat Panduan Cara mempercepat tampilan mobile pada blogspot ini?
Saya ingin sekalian riset, karena memang tidaklah mudah untuk dapat memenagi kecepatan yang ggwp tapi tanpa mengurangi keindahan tampilan desktop... hehe apalagi sekarang ini kebanyakan orang ngakses web menggunakan mobile atau smartphone. Hal ini sebenarnya saya ketahui dari traffic yang ada di website saya, kebanyakan pake mobile, padahal websitenya berat banget ternyata saya cek di Google PageSpeed.
ini merupakan bukti data kunjungan 24 jam / hitungan dalam sehari di salah satu blog saya.
maka dart itu, sepertinya hal ini yang membuat bounce rate website saya sangatlah tinggi, ketika dicek di alexa.
nih sample nya...
bounce rate itu yang saya pahami adalah ratio pantulan pengunjung dalam satu page view, jadi ibaratkan pengunjung itu nyamperin dalam satu halaman di blog kita, tapi karena faktor tertentu, mungkin selain tampilan berat, kualitas artikel buruk.. enggak tau saya.. yang jelas kebanyakan cuman ngliat bentar abis itu pergi cari yang lain.. itulah bounce rate..
Memang sih gak ada cara lain untuk menurunkan persentase bounce rate tersebut kecuali dengan memperbaiki tulisan, membuat artikel berkualitas, dan tentu tampilan yang gak berat dan banyak pernak pernik yang berseliweran.
hah...
Memang sih saya udah buat template sendiri yang pas di cek si cepet, tapi.. masih standard banget.. hehe, buat ngembangin juga masih butuh banyak waktu.. karena memang pekerjaan saya enggak hanya ngeblog.. hehe
Jadi ngeblog hanyalah sebagai sampingan tapi utama.. karena di Blog saya pasangin Adsense.. walau jarang banget ada yang ngeklik dari ratusan kunjungan.. hohoho..
Susahnya mainan adsense jaman sekarang... ^_^
padahal saya juga sudah merambah ke pasar Youtube.. kalian bisa cek Youtube.com/c/RahmanCyberNet tapi emang, bagi waktunya masih belum stabil..
Jadi di panduan ini saya mencoba mencari solusi deh supaya tampilan blog menjadi lebih cepat pada versi mobile..
Nih lihatlah punyak saya saat ini :
Yuk bandingkan dengan template Skylight Basic
loh bang kenapa enggak pake template yang baru kau rilis?
Alasannya karena terlalu simpel, jadi template itu cocok untuk Side Blog.. atau Blog Blog Support.. hehe, kalo untuk blog utama, menurut saya pribadi sebagai authornya... wah masih kurang bagus... dari segi desain..
Makannya, template itu dibuatt FREE OPENSOURCE, jadi bagi kalian yang pengen ngembangin.. silahkan dah.. tapi Jangan dijual ya... yang namanya open source itu kan dibuat untuk khalayak bersama.. hehe, untuk kepentingan bersama.. syukur syukur tuh skylight basic bisa jadi template yang good looking, good speed, good seo performance...
Oke deh.. mari kita coba mulai risetnya..
Menggunakan Tampilan versi Selular bawaan Blogger
Ya sebenarnya ini solusi praktis ketika kalian pengen tampilan website kalian untuk versi mobile atau smartphone bisa sangat cepat... tetapi sebenarnya sebagai alternatif lain, kalian bisa menggunakan Template Skylight Basic yang sudah di kustomisasi kecepatanya, sehingga... lumayan sih.
Untuk mengaktifkan tampilan versi selular bawaan blogger, caranya sebagai berikut :
Silahkan klik bagian Tema, setelah itu klik bagian segitiga kebawah seperti gambar diatas.
Setelah itu...
Kalian pilih Setelan Seluler, untuk bahasa inggris biasanya peletakannya sama..
lalu..
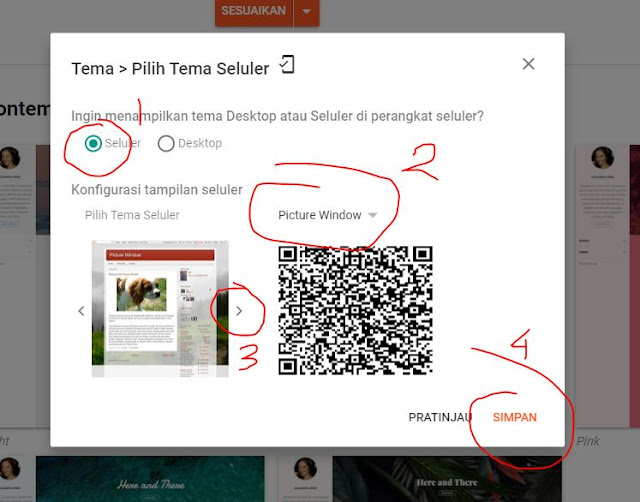
Pilih Seluler, dan pada konfigurasi tampilan seluler, silahkan pilih tema yang ada, bisa melalui nomor 2 maupun nomor 3, sama aja... habis itu kalian klik tombol Simpan.
Akhirnya template Mobile bawaan Blogger diaktifkan.
Perlu menajdi perhatian, dengan mengaktifkan tema seluler, tidak mempengaruhi tema desktop kalian.. artinya ini hanya berlaku pada tampilan mobile sahajaa...
Maka dari itu, saya rasa adsense tidak nampil... hehe, artinya tidak adsense friendly..
Jika tujuan kalian ngeblog hanya nulis dan berbagi ilmu, ya enggak masalah dong pake cara ini.. cuz, blog kalian jadi cepat diakses dan pengunjungpun akan senang berkunjung,
untung untungnya blog atau website kalian bakalan di bookmark (Pengunjung setia ni yeee)
Tapi... ada kekurangannya juga nich..
blog jadi gampang di copas.. ( walaupun kalo ditampilan desktop pun sebenarnya dikasih script anti copas juga masih ada banyak cara menuju roma..) bisa dengan cara scraping.. atau apalah itu namanya.. atau memanfaatkan feed... haahh, loh kok tau? iya dong ibaratkan antivirus.. harus mempelajari virus.. jadi saya pernah buat cara agar artikel kita tidak di comot menggunakan feed default.
hehe, tapi entahlah masih ada jalan lain atau kaga.. ya cara paling mentok adalah pasrah... :D
ya.. rejeki udah ada yang ngatur...
Tapi saya salut kepada teman teman yang enggak mikirin copas copasan... yang
penting nulis, karena itulah Blogger Sejati.. mereka mencurahkan waktu dan
tenaga mereka, menjadikan menulis untuk hobi..
" semoga mereka dilancarkan dalam usahanya, mungkin tidak melalui
blogging... tapi yang namanya rejeki itu bisa datang dari arah mana saja..
"
Lah kalau saya? ya kalau saya sepertinya bukan deh.. karena disini saya ngeblog sambil masang iklan adsense.. berharap dapet penghasilan tambahan dari situ.. :D
Oke.. istirahat dulu ya.. entar lanjut lagi.. ngopi ngopi dulu.. jangan yang dingi tapi yang panas, supaya hangat..
Lanjuttt....
Bagaimana dengan Menggunakan Tag Pengkondisian untuk Tampilan Mobile?
Nah, saya jadi kepikiran nih.. gimana kalo kita menyembunyikan widget atau script yang berat berat agar tidak tampil di Tampilan versi mobile...
Oke, kalo yang diatas kita udah tutup ya pembahasannya.. kalian yang menentukan mau memilih atau tidak..
sekarang kita bahas Penggunaan Tag Pengkondisian Khusus untuk Memisahkan antara Tampilan Seluler dengan tampilan Desktop .
Jadi di Blogger itu ada tag spesial yang sebenarnya seperti if else kalo di PHP kode pemprograman.. hehe, makanan harian pas kuliah dulu.. sayangnya udah lulus, jadi (udah jarang ngoding) padahal jurusan ngoding.. soalnya puyeng juga kalo udah dewasa seperti ini.. kecuali udah ada jaminan biaya bulanan tercukupi... hehehe.
loh bang... kau plin plan yak? script blog ini kan juga ngoding.. buat template kan ngoding???
nah makannya.. saya lagi suka ngeblog, jadi kalo udah suka ya, beratpun jadi ringan.. ^_^
Oh iya saya tekankan ya... di Blog ini ada yang saya perjuangkan soalnya.. yaitu "ADSENSE" haha
Jujur amat bang? Ya beginilah... Usaha kan harus jujur.. sama dengan Jual Beli.. harus jujur khan.. ^_^
Oke.. lanjut
Jadi di Blogger itu tag spesial buat pengkondisian tampilan selular (tag bersyarat / if else / true false) isMobileRequest,
Jadi intinya kita dapat menentukan bagian khusus yang hanya ditampilkan pada
permintaan situs seluler (?m=1), maupun sebaliknya.
Beberapa skenario penggunaan Conditional tag
special mobile request (isMobileRequest) yang bisa diterapkan antara
lain sebagai berikut :
Tag Kondisional untuk menyembunyikan Widget di Tampilan Mobile
Tag ini fungsinya untuk menyembunyikan widget yang ada di tampilan desktop tetapi agar tidak di load atau di jalankan atau di request, di tampilan mobile atau seluler..
<b:if cond='data:blog.isMobileRequest == "false"'>
<!--
Semua bagian ini tidak di proses atau di tampilkan pada permintaan situs
seluler (mode seluler) melainkan hanya akan tampil pada situs desktop (mode
desktop) -->
</b:if>
Perlu jadi perhatian, tag kondisional diatas bernilai false, artinya adalah.. jika yang diminta berada pada mode mobile, maka data yang ada diantara b:if, tidak akan di load atau di jalankan.
Tag Kondisional untuk menampilkan Widget di Tampilan Mobile
Sedangkan tag pengkondisian yang digunakan untuk menampilkan di tampilan seluler atau mobile, adalah hanya dengan mengganti false, menjadi true..
<b:if cond='data:blog.isMobileRequest == "true"'>
<!-- Bagian ini akan di tampilkan pada pengguna seluler saja -->
</b:if>
Tag ini tetap berbeda ya sama kalo tidak ada tag pengkondisian tampilan mobile, artinya ini fokusnya ke tampilan mobile.. jika dikasih nilai true.. maka widget tersebut hanya akan tampil kalo request / permintaannya berada di mode mobile / versi seluler.
sedangkan kalau kita gak pake tag pengkondisian , ya mode desktop dan mobile akan sama aja.. tetap nampil.
Nah, pertanyaannya adalah.. Bagaimana jika kita pengen agar suatu widget itu tampil di Selular, tapi nampilin data yang beda ketika tampilan desktop..?
Nah.. inilah konsep dari if else nya..
Tag Kondisional untuk menampilkan Widget yang berbeda antara Desktop dan Mobile
Jadi konsepnya ya if else...
Ibarat IF Mobile Ayam Else Sapi, jika tampilan mobile keluar ayam.. maka tampilan lainnya ( berarti desktop khan... bakalan nampilin sapi..
begini tag pengkondisiannya..
<b:if cond='data:blog.isMobileRequest == "True"'>
<!-- Bagian ini hanya tampil pada versi seluler -->
<b:else/>
<!-- Bagian ini hanya tampil pada versi desktop -->
</b:if>
Seperti itulah.. lalu apakah ini cukup efektif untuk menambah nilai ketika di test kecepatannya menggunakan google pagespeed?
Nilai test saya hanya naik sedikit.. dari yang tadinya 20, menjadi 21 untuk versi mobilenya...
Gambarnya kalian bisa liat diatas itu... gambar perbandingan antara page speed RahmanCyber dengan Template Skylight Basic.
Nilai 21 itu terjadi ketika saya menyembunyikan beberapa widget, dan javascript seperti FB ROOT. jadi ditampilan mobilenya enggak bisa nampilin fungsi dari FB Widget.. hehe
Oh iya, setelah saya sembunyikan Widget Youtube, nilai bertambah jadi 25..
Lalu... apakah benar dengan Tag Kondisional versi Mobile itu dapat menyelesaikan masalah...? mengingat ada pemberitahuan.. "Hapus Javascript yang tidak perlu" ketika hasil tes keluar.
walaupun kalo dilihat dari hasil tersebut.. sepertinya saya perlu melakukan pengoptimalan gambar ke format generasi berikutnya.. atau Format Gambar webP setahu saya.. jadi entar lebih ringan dan muatannya menjadi lebih kecil.
Widget Youtube Embed ternyata Berat
Ternyata memang untuk pemasangan Widget untuk mengembed video Youtube di Blog itu membuat kecepatan website di load menurun, artinya memperlambat.
Jadi kesimpulannya, jika memang tidak terlalu urgen, lebih baik untuk embed youtube diletakkan di postingan saja ketimbang diletakkan sebagai widget, entah itu di sidebar atau di bawah postingan atau di footer bahkan bisa juga di header...
karena dari pengalaman diatas, ketika widget youtube disembunyikan saja untuk tampilan mobile, udah menambah angka hitungan kecepatan website di Google Page Speed.
Menyembunyikan Bagian Tertentu di tampilan mobile dengan CSS?
Yup.. ini hal ini bisa diterapkan, artinya kita langsung pangkas akarnya... value yang dapat menyelesaikan hal ini adalah display none ;
artinya tidak ada yang ditampilkan...
Misalnya kita mau menghilangkan Footer, berarti logikanya adalah Footer = Display None.
nah.. -permasalahannya adalah hal itu akan menyembunyikan semuanya desktop dan mobile.. lalu kalo mobile saja gimana?
kita bisa mengakalinya dengan fungsi responsive... ( kebanyakan template sekarang ini udah responsive..)
@media (max-width: 650px){
#footer-wrapper{display:none !important;}
}
sperti itulah.... tapi widthnya lebih dikit... ya tetap bakalan nampil... hehe
Oh iya biasanya peletakannya diata /b:skin atau </style>
Optimasi Gambar Berpengaruh
Tentu hal ini sebenarnya sudah menjadi konsen dunia ya.. udah bukan cuman saya, sehingga google sendiri menyarankan untuk memakai tingkatan format gambar generasi terbaru webp.
Bahkan untuk website stock pun seperti pixabay, sudah memakai webp untuk tampilan gambarnya...
Jadi logikanya kalo Jpg ukuran 640x320 size 70kb, maka di webp bisa 40kb... dengan kualitas yang sama..
untuk lebih lanjut perbandingan webp, kalian bisa melihat artikel perbandingan webp, ini beberapa referensinya..
https://insanelab.com/blog/web-development/webp-web-design-vs-jpeg-gif-png/
https://havecamerawilltravel.com/photographer/webp-website/
pokoknya.. inti dari itu adalah mereduce size dengan kualitas yang enggak dihancurkan... ehehe, kalo kalian tipe orang yang butuh sumber referensinya agar yakin alias kesannya enggak HOAX, hehe.. beberapa link diatas adalah pendukung dari argumentasi pada segmen ini..
"Bagaimana menghasilkan gambar dengan kualitas sama tapi sizenya kecil.." - tantangan dunia.. :D
bisa jadi nanti ada yang lebih ggwp dibandingkan webp...
ini bonus study dari google tentang webp https://developers.google.com/speed/webp/docs/webp_study
Bagaimana Dengan Penggunaan LAZY LOAD IMAGE
Sayapun mencoba eksperimen untuk mempercepat blog menggunakan Script Lazy Load Image, sebenarnya saya ragu.. karena ini merupakan sebuah script yang mungkin dapat menambah daftar script yang ada di blog ( tambah lemot )
Tapi sayapun mencobanya dan membuat tutorialnya sekalian Cara Memasang Script Lazy Load Image di Blogger
Hasilnya ternyata mampu sedikit menambah kecepatan, bukan berarti mengurangi ukuran file muatan blog. Untuk Eksperimen detailnya saya jelasin di artikel terpisah diatas.
Karena akhirnya relevan, maka saya masukkan ke daftar panduan mempercepat blog pada mode mobile atau tampilan seluler ini.
Update Log : 05/12/2020
Kesimpulan
Untuk sementara ini, menyembunyikan widget masih menjadi cara yang masuk akal untuk mempercepat tampilan di mode mobile atau versi seluler dengan Tag Kondisional...
dan perlu jadi perhatian juga bahwa Google adsense menyumbang pemberatan yang terjadi di website kalian.. semakin banyak iklan ditampilkan , maka kecepatan website menurun karena muatannya jadi banyak...
makannya template yang belum dikasih adsense masih kenceng kenceng.. hehe.. Upppsss,
bagaimana ya jika SKYLIGHT BASIC di taruh adsense? apakah akan turun drastis.. ehehe, gak tau.. coba aja.. :D
Sekian Panduan Mempercepat Tampilan Mode Mobile atau Versi Selular yang dibuat oleh F.N.A - RED dari RahmanCyber.NET
Moga dapat bermanfaat untuk menambah wawasan kita bersama.. kalo aa tambahan bisa disambung..
Sampai Jumpa...