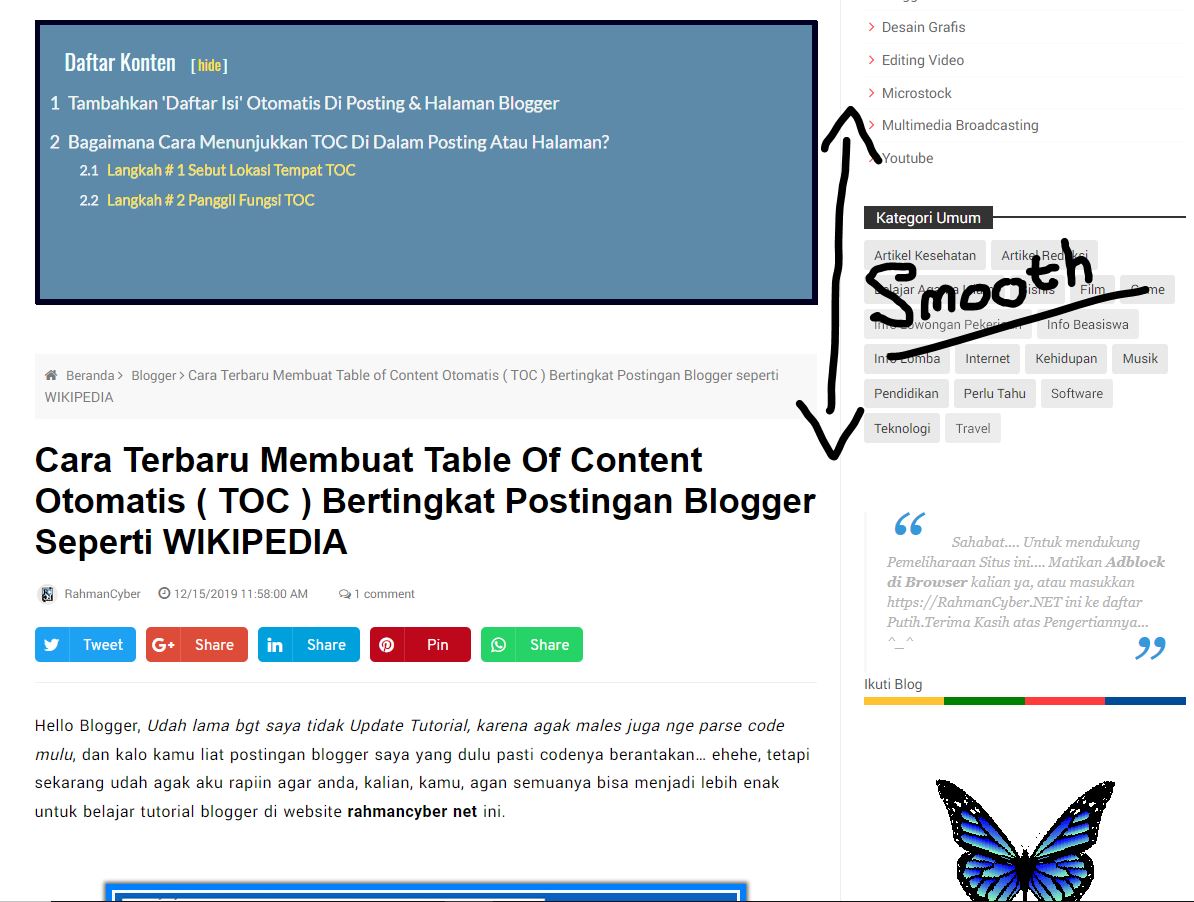
RahmanCyber.NET | Blogger - Ceritanya pas malam hari tepatnya hampir tengah malam, saya mendapati sebuah komentar pada artikel Cara Terbaru Membuat Table of Content Otomatis ( TOC ) Bertingkat Postingan Blogger seperti WIKIPEDIA , yang merupakan postingan setahun yang lalu sekitar 15 Desember 2019, yup padahal ini hampir tanggal 15 Desember... apakah ini sebuah kebetulan?
{getToc} $title={Table of Contents}
Komentar itu bertanya cara biar scrollingnya smooth , nah saya pun melakukan cek n ricek di blog saya dengan mengklik TOC bertingkat nya, dan ternyata emang enggak smooth.
hehe
Saya pun coba menjawabnya secara langsung menjadikannya sebagai Postingan, siapa tau teman teman blogger yang kebetulan menggunakan TOC Bertingkat yang di Posting RahmanCyber.NET agar terliihat SMOOTH ketika Jump!
Apa sih Smooth Scrolling itu?
Pada dasarnya fungsi itu menimbulkan pergeseran yang halus ketika layar di scroll atau di gulir, jadi tidak langsung Jump, melainkan Scroll atau Gulir. Karena ini merupakan TOC yang kalo di klik bakalan scroll ke bawah, maka berarti ketika layar Scroll kebawah itu tidak langsung Jump ke Point Table of Content yang dituju, melainkan bergulir seperti kita kalau nyeCroll layar.
Ilustrasinya seperti gambar yang saya ambil dari Giphy ini..
Kalo belum kehapus dari servernya Giphy, kamu masih bisa liat gambar orang melakukan scrolling halaman website. Jadi intinya sama deh seperti itu..
Cara Membuat Efek Smooth Scrolling pada TOC
Langsung saja, sebenarnya untuk membuat TOC nya menjadi smooth, caranya dengan menambahkan sebuah Javascript Smooth Scrolling yang memiliki efek terhadap Body, sehingga bagian konten postingan akan terpengaruh efek tersebut.
Termasuk fungsi JUMP pada Table of Content bertingkat yang kita posting tersebut, karena peletakannya pemanggilan TOC nya masih berada pada bagian Body, maka akan ikut di animasikan 😀 , gitu kira kira penjelasan singkatnya.
Step by Step meberi Efek Smooth Scrolling adalah sebagai berikut ( Harap templatenya di Backup dulu pada Edit HTML, dengan Menyeleksi semua / CTRL + A lalu Copy Paste ke Notepad ) agar jika ada kesalahan bisa dikembalikan...atau ketika habis nyimpen di test tampilannya berhasil atau tidak atau malah error, kalo error langsung CTRL+Z atau Undo dengan kursor masih berada di dalam Edit HTML .
1. Silahkan Masuk ke Dashboard Blogger ⇒ Tema ⇒ Tombol Segitiga ke bawah ⇒ Edit HTML
2. Habis itu silahkan masuk ke halaman edit HTML, cari kode
</head>. Untuk lebih mudah mencarinya, tekan tombol
Ctrl + F di keyboard kalian. Lalu ketik </head> di kolom
pencarian.
3. Kalau sudah ketemu, letakkan Script dibawah ini tepat diatasnya </head>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$('a[href^="#"]').on('click',function (e) {
e.preventDefault();
var target = this.hash,
$target = $(target);
$('html, body').stop().animate({
'scrollTop': $target.offset().top
}, 900, 'swing', function () {
window.location.hash = target;
});
});
});
//]]>
</script>
4. Setelah itu, silahkan tekan icon Save Template atau Simpan, dan silahkan coba TOC bertingkatnya, apakah sudah berhasil? kalau udah...
5. Selesai
Demo TOC Bertingkat RahmanCyber
Sebenarnya TOC ini kita pakai di website RahmanCyber NET, jadi kamu bisa liat demonya langsung.. ^_^
Penutup Pembahasan SMOOTH SCROLLING Table of Content Blogger
Itulah cara untuk membuat SMOOTH Scrolling pada TOC Bertingkat yang pernah kita posting sebelumnya yang pada dasarnya seperti halnya fungsi Jump, atau lompatan.
Jika kamu belum tau, silahkan kunjungi Cara Terbaru Membuat Table of Content Otomatis ( TOC ) Bertingkat Postingan Blogger
disitu ada cara pembuatan dan penerapannya langsung ke template blogger. Sedangkan untuk Cara membuat Smooth Scrolling ini merupakan pengembangan dari itu, atau pembahasan lanjutan dari postingan TOC tersebut.. :D
Oke teman teman, sekian untuk pembahasan kita kali ini, semoga dapat bermanfaat untuk memperganteng tampilan Blog kalian.
Jya...
F.N.A - RED