RahmanCyber.NET | Blogger - Kadang jika kita berurusan dengan modifikasi template blogger, kita sering kali bakalan berinteraksi mulu dengan edit html, apakah menyeramkan?
Enggak sih sob, sebenarnya yang menyeramkan itu kalo takut takutnya jadi error dan kita tidak tau errornya.. gimana cara memperbaikinya..
{getToc} $title={Table of Contents}
Programmer Web
Padahal sebenarnya jika kode error setelah di save biasanya akan muncul pemberitahuan bahwa template tidak bisa di publish karena ada error.. biasanya kurang tanda kurung, titik atau petik... karena seyogyanya memang hal ini sama seperti kita running kode html ketika melakukan pemprograman web.. hehe ( bagi web developer pasti tau deh ) jadi karena titik, koma pun juga bisa bermasalah yang menyebabkan koding tidak bisa di jalankan.
Di Blogger itu bisa di Undo beda dengan REALITA Kehidupan
Di Blogger kalian enggak perlu takut sob untuk salah, karena jika kamu takut salah, maka ya enggak berkembang, jikalaupun salah.. tenang..
di blogger ini tidak seperti di REALITA Kehidupan sobat,
Artinya jika terjadi ketidak sesuaian tampilan misalnya setelah kita menambah kode, maka kita bisa undo ke langkah ke belakang.. artinya kita bisa mengembalikan seperti sebelum ditambah kode, tinggal kita hafalin berapa langkahnya...
Biasanya kalo cuman nambah kode mah, hanya satu langkah, berarti kalian ctrl+z didalam editor edit html sebanyak 1 kali.. artinya kalian lakukan undo sebanyak satu kali, setelah itu save lagi.. maka akan kembali..
Tetapi dengan catatan, jangan di close atau ditutup tab edit html nya, kalo udah terlanjur ditutup, ya kalian perlu inget inget tuh kalian tadi nambahin kode apa..
Jika kalian pemula, saya sarankan untuk lakukan screenshot pasca kalian nambahin kode, supaya jika terjadi kelupaan, maka akan bisa langsung tau dimana letak kesalahannya.. atau kode yang tadi baru saja ditambahkan.
Blogger bisa jadi Ladang Latihan Pengembang Web Pemula
Maka dari itulah sob, saking rumitnya, Blogger ini sebenarnya bisa jadi ladang buat kalian latihan sebagai programmer pemula.. Yang paling murah dan bahkan gratis, cuman modal koneksi data.
Pada setiap kesempatan sayapun berkali kali mengeluarkan statement ini..
Kalo kalian udah terbiasa dengan blogger.. maka kalian bakalan terbiasa nantinya buat ngedit CMS, Ngedit Kode Web, dan Ngoding Website Sendiri... ya intinya kalian lebih mudah memahami pembelajaran Pembuatan Website dari CSS, HTML JavaScrip d el el, karena strukturenya kalian udah sedikit paham.
Loh bang.. kenapa enggak belajar langsung aja CSS dkk.. langsung terjun di dunia pemprograman web gitu lah..
Ya bisa aja dek, ini Opsi Alternatif sekalian kalian kerja nyata.. hehe, jadi hasil kalian langsung nampil dan bisa dinikmati END USER.
Cara menambah Kode CSS pada Blogger
1. Silahkan Pilih tampilan yang di inginkan yang ada di Postingan Widget Popular Post ini.
2. Selanjutnya, silahkan pergi ke dashboard blog kalian
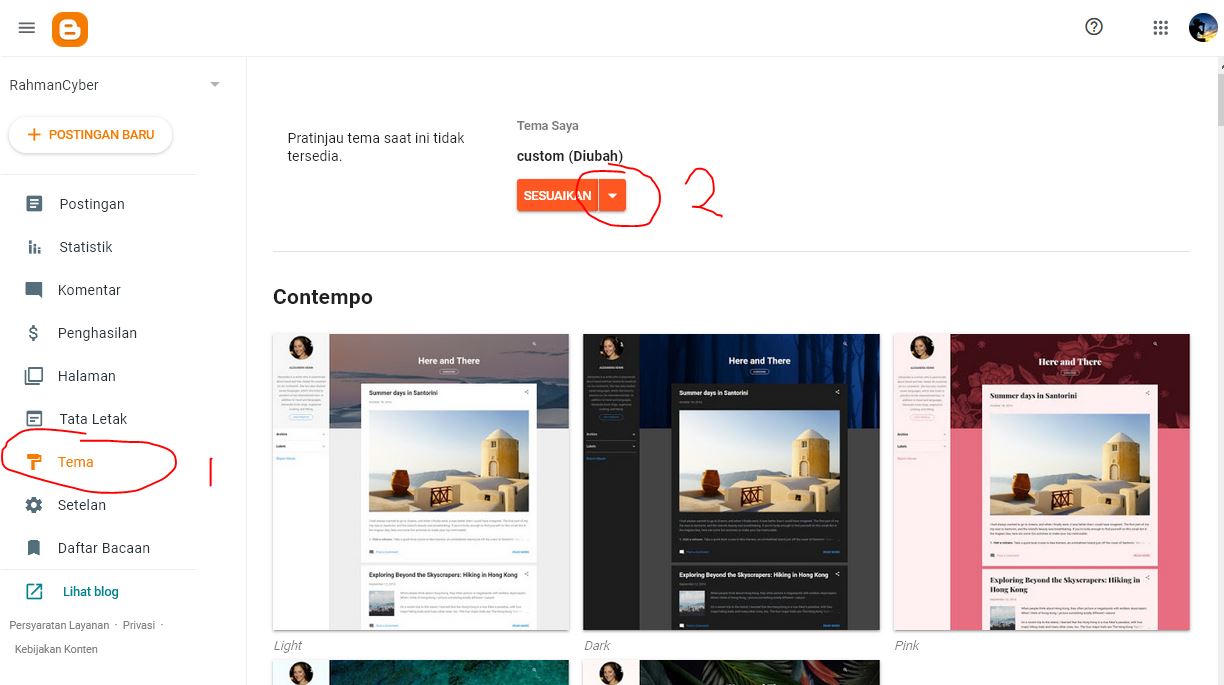
3. Silahkan Masuk ke Menu Tema, setelah itu pilih icon segitiga bawah, lalu kalian pilih Edit HTML
Seperti yang ditunjukkan gambar diatas ya langkahnya... jika settingan blog sobat dalam bahasa inggris, makah biasanya 'THEME'
Setelah itu kalian pilih edit html blogger seperti gambar diatas.
4. Lalu kalian bisa gunakan kombinasi tombol CTRL + F di keyboard dan ketikkan b:skin, kalian enter sampai menemukan b:skin yang ada seperti gambar.
Sampai menemui b:skin yang seperti ini atau b:skin dengan tag penutup.
Nah, kalo udah.. silahkan letakkan kode Widget Popular Post yang kamu senangi / kamu pilih tepat diatasnya kode yang saya lingkari itu agar enggak error. Posisinya seperti gambar.
5. Kalo sudah silahkan kalian Save ya Sobat RahmanCyber, contohnya seperti gambar dibawah ini ya...
Oke sampai disini Edit Htmlnya udah selesai sob.
Sekian Cara menambah Kode CSS pada Blogger secara Aman melalui Edit HTML
......
Penutup
Sekian bahasan kita saat ini ya, jadi entar kalo abang buat tutorial yang berkaitan dengan EDIT HTML, bisa langsung di Point ke sini.. hehe
Biar enggak upload upload mulu, karena seyogyanya itu sebenarnya sama..
Atau abang bisa langsung Kopas deh.. dari sini...
Moga Manfaat buat adek adek yang baru mengenal Blogger.
F.N.A-RED







Mas/mbak itu kodenya perlu di parse dulu gak
BalasHapusok mas terimakasih ya... ini sangat membantu buat saya sebagai pemula
Hapus