RahmanCyber | Blogger - Peta situs atau Sitemap saat ini merupakan hal yang penting, kenapa? karena peta situs bisa memberi tahu pengunjung tentang "ini loh konten kita" , jadi pengunjung bisa menentukan apakah dia akan stay dengan website kita, atau akan berlangganan, atau melakukan bookmarking alamat website kita di browser kesayangan mereka.
{getToc} $title={Table of Contents}
Kita tak pernah bisa tahu.. karena itu diluar kuasa kita.. Stay or Leave itu adalah pilihan...
jadi ya sebagai penulis dan pengelola website, suatu bentuk upaya adalah mengelola website sebaik mungkin, senyaman mungkin tidak melulu harus nyaman dalam kaca mata mesin pencari..
Hey
Target kita yang sebenarnya itu bukanlah mesin... SEO itu hanyalah sarana untuk dapat terlihat.. tapi itu bukan yang utama..
Dulu di era lampau, saya sangat suka sekali website dengan tema magazine.. beberapa bahasan terpampang jelas di homepage..
Dan akhirnya di tahun 2016, saya memilikinyua.. rasanya seperti.. wah ternyata bisa..
Era 2019 keatas adalah era merayu Mesin Pencari..
Tiap Blog dan website berlomba lomba untuk dapat hati sang mesin pencari.. dengan mendapatkan skor tertinggi di Google Pagespeed. Karena konon dengan website yang super cepat dan nilai 100 dapat menguasai traffic..
Tentu saja..
Hal itu terjadi..
Kebanyakan website memakai template yang sama.. hehe... mungkin kalian udah bisa menebaknya..
Dan banyak blog blog baru yang langsung bertengger di Page One..
Loh kok bisa? Punyakku enggak...
Ya bisa lah, logikanya kalo seseorang sudah punya reputasi yang bagus, mau buat blog baru sekalipun.. akan cepat langsung melejit..
Hal ini sama halnya dengan Youtuber.. ini sama..
Lagi lagi emang harus merayu mesin pencari..
ah..
Ini jadi enggak relevan.. kita kan bahas Sitemap / Peta Situs...
Eits
Relevan dong, kenapa?
Untuk website website dengan standarisasi pribadi seperti RahmanCyber NET Ini yang tetap masih menggunakan slider, magazine dan pernak pernik lainnya... walaupun untuk beberapa web bagian yang saya miliki sudah memakai template yang non slider dan minimalis, tapi di website utama ini.. saya masih sangat suka dengan tampilan magazine..dengan Slider yang begitu Indah
Untuk itu..
Kita bisa memakai strategi,
Halaman / Page Authority..
Itu adalah senjata, mungkin bagi teman teman Blogger yang memilih jalan seperti saya,
bisa memanfaatkan hal itu...
Jadi pernak pernik kita fokuskan di Halaman utama saja.. lalu kita benar benar optimalkan di Halaman halaman lainnya terutama di Halaman Item.. Non Homepage..
Udah tau yang saya maksud?
Saya membahas detail mengenai Tag Condisional... fungsi tag kondisional tersebut untuk mengkondisikan suatu widget / javascript berjalan hanya di halaman tag tertentu..
Misal, homepage saja, atau Item saja atau di halaman index maupun statis..
Bang sekarang kita tidak hanya Optimasi di Desktop saja, melainkan Mobile, yang nyatanya perlu sekali optimasi yang sangat ekstra..
Saya sudah membuat Journal / Panduan atau semacam Catatan pengembangan dari catatan saya pribadi dalam mengelola website RahmanCyber NET
Panduan Cara Mempercepat Tampilan Mobile Blogger
Silahkan dibaca..artikel panduan itu, diupdate secara berkala ketika sempat.. kalian juga bisa bookmark atau ikuti blog ini agar mendapatkan update lebih awal ketika saya update..
Tapi kelemahannya, karena topik yang dibahas di RahmanCyber NET ini bukanlah topik Niche, melainkan Geneal.. kalian bakalan mendapatkan bacaan yang random sesuai dengan mood menulis saya..
Jika kalian suka yang niche niche, silahkan telusuri web bagian RahmanCyber NET
Oke..
Lalu apa relevansinya dengan Sitemap ini...
Sitemap atau Peta Situs itu layaknya petunjuk.. dan ini sangat berguna sekali untuk Blog Blog General seperti RahmanCyber NET ini.. untuk memberikan panduan kemana pengunjung akan berlabuh.. ke postingan apa saja kah yang akan dituju...
Mungkin pengunjung juga bisa ikut melakukan koreksi terhadap artikel artikel yang masih kurang atau masih belum rapi.. kalian juga bisa ikut berkontribusi..
Karena memang melakukan pembaharuan untuk postingan postingan masa lampau itu butuh waktu yang disisihkan dari keseharian utama bekerja dan kehidupan normal...
Jika merasa topik itu bermanfaat, kalian bisa notif saya melalui komen.. sehingga saya mungkin bisa lanjutkan riset tentang topik tersebut.. :D
Blogger beda dengan Wordpress
Ya blogger itu beda dengan wordpress yang self hosting.. jadi jangan pernah disamakan. Hampir semua pekerjaan di Blogger itu dilakukan secara manual, berbeda dengan wordpress yang menghapus broken link saja bisa memakai Plugin.. bisa melakukan bulk sana sini, dan bisa mendapatkan banyak Tag..
Untuk bisa menang SEO, blogger mengandalkan Keyword keyword yang ada di Tulisannya secara manual..
Banyak hal juga yang menjadi pembeda, di blogger bahkan untuk kode
script di template, terbuka, sedangkan jika kita memakai wordpress..
bisa ditutup atau disembunyikan, sedangkan untuk plugin plugin lainnya
ya tinggal instal saja... walaupun sebenarnya banyak di blogger juga
tinggal pasang saja.. tapi kalo di wordpress GUI.
Blogger ini..
Platform yang dapat dinikmati banyak orang hanya dengan modal koneksi internet.. bayangkan jika itu adek adek kita yang kurang mampu, ia bahkan bisa menuangkan pemikirannya di Internet hanya dengan membuka akun Blogger
Akun gratis, dan ia bisa memanfaatkan hotspot gratis yang ada atau kuota gratis untuk memulai karir hidupnya..
Asalkan ia memegang peranan terhadap kontennya sendiri... saya sangat
menghargai hal itu...
Bagaimana Cara memasang Sitemap?
Disini saya akan bagikan sitemap yang ada di RahmanCyber NET ini...
Kalian bisa ikut memakainya.. silahkan.. dan ini enggak gampang error walaupun kalian mengganti ganti atau mengupdate halaman sitemap atau peta situs, karena kode javascript dari sitemap sudah di Hosting diluar melalui Github, dan di hubungkan melalui CDN
Apa sih kak itu?
Github itui platform untuk kita bisa naruh kode atau bahkan project web untuk private atau diri sendiri maupun untuk orang banyak.. Kalian bisa pergi ke Github.com
Biasanya programmer web sangat lekat dengan GIT ini..karena memang berurusan dengan kode..
Lalu untuk dapat dipanggil di Blogger, kita perlu convert link RAW nya ke CDN sehiungga bisa di panggil di Blogger
Loh kak, apakah tidak memberatkan Blog? entar kalo server CDN Down.. gimana?
Makannya kita menggunakannya bukan di area vital blog atau yang di pasti di load ketika website dikunjungi... di edit template misalnya.. melainkan kita hanya memakai di area tertentu saja..
Walaupun beberapa lainnya seperti JQuery library dan Font awesome kita tetap memakai link dilua, karena saya coba untuk memasukkan semuanya di edit html malah jadi berat.. karena kode CSS Font awesome, dan javascript Jquery itu benar benar panjang bangett..
Jadi intinya..
Kita hanya meletakkanya di halaman sitemap, artinya kalau halaman peta situs dikunjungi.. barulah kode Javascript atau .Js itu dipanggil..
Penasaran dengan kodenya?
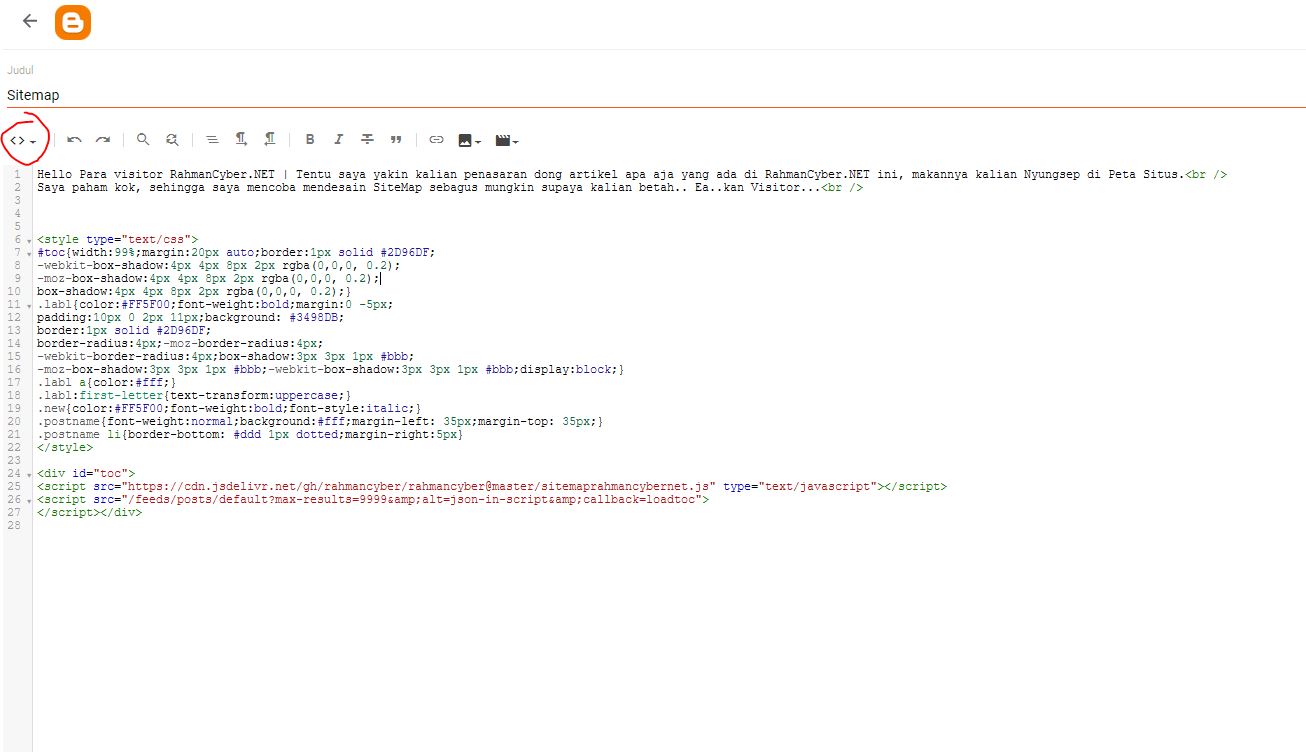
Pertama Tama Silahkan buat dulu halaman baru di Blogger...lalu habis itu dalam mode Tampilan HTML Seperti ini,
Style / CSS
silahkan letakkan kode CSS yang udah dibungkus dalam Style berikut ini.. ya ini adalah kode CSS, kalo mau bisa di load di Halaman, harus dibungkus dalam tag Style semacam ini
<style type="text/css">
#toc{width:99%;border:1px solid #2D96DF;margin:20px auto;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
background: #3498DB;padding:10px 0 2px 11px;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;margin-top: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
Ingat ya, diatas itu adalah kode Style atau CSS yang dibungkus dan diberi deklarasi bahwa itu text/css, kalo udah seperti itu sebenarnya aman mau diletakkan dimanapun, entah itu setelah tulisan maupun sebelum tulisan, yang penting style harus berakhir /style , itu aja... kalo enggak ya.. bakalan error
Nah, habis itu.. silahkan Copy bagian Javascript yang sudah di Hosting di Git dan di hubungkan melalui CDN ( Cara Convert GIT ke CDN ) dan kode feed javascript pemanggilnya dibawah ini..
Waiitt!!
DIV
Sebelumnya, silahkan beri dulu pembungkus div sekaligus pemanggil CSS Style diatas
<div id="toc">
itu ada toc , yang merupakan kode pemanggil style css, coba deh tengok dibagian style, ada #toc ... ya itulah.. jadi kode name "toc" yang ada di div, fungsinya untuk memanggil atribut #toc yang ada di style / css
Nah ini adalah kode javascrip sitemap / peta situsnya..
Kalo udah barulah kita copy kode Script yang kita taruh di Github, lalu kita hubungkan melalui CDN dibawah ini..
<script src="https://cdn.jsdelivr.net/gh/rahmancyber/rahmancyber@master/sitemaprahmancybernet.js" type="text/javascript"></script>
jadi sengaja saya pisa pisah semacam ini, biar kita sambil belajar ya di kursus blog gratis ini.. ya gratis! kalian bisa menikmati konten kursus di kategori blog yang sudah saya susun sedemikian rupa, saya juga sudah merangkumnya di halaman khusus untuk memudahkan teman teman, khususnya pemula,
mungkin kalo bagi kalian yang seplantaran sama saya, ya untuk mengingat ingat aja ya, karena saya buat ini juga sebagai catatan pribadi saya kalo sewaktu waktu butuh.. hehe
Summon Feed!
Setelah kalian meletakkan kode javascript tersebut tepat dibawah tag div diatas, setelah itu kalian perlu memanggil / melakukan summon! hehe, kalian perlu melakukan pemanggilan menggunakan feed default... lah? iya feed default, jadi peta situs ini memanfaatkan fasilitas bawaan dari blogger yaitu feed.. dimana dalam kode javascript diatas, hanya memanggil link titlenya saja, tidak dengan desktipsi, tanggal dan apalagi gambar..
Jadi hanya judulnya saja / kumpulan judulnya saja..
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
itu adalah kode feed pemanggilnya, itu kodenya kalian tidak perlu menambah nama situs, karena kode feed semacam itu dia akan memanggil feed website sesuai dengan peletakkannya.. dalam hal ini saya meletakkan itu di blog rahmancyber, berarti secara defaultnya dia akan memanggil feer dari rahmancyber.net
Jika kalian pengen memanggil feed dari blog lain.. tinggal ubah kodenya jadi seperti ini
<script src="https://genbisoft.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Sudah paham ke? perbedaannye? oh iya diatas itu ada callback=loadtoc , itu apa sih bang? itu adalah variabel yang dibuat di kode javascript yang saya hosting di github, jadi variabel itu bisa diubah apapun.. yang jelas harus samad dengan variabel yang ada di javascript pemanggil sitemap yang telah dihosting tadi.. kalo beda ya.. errorrr alias joko sembung mangan jagung, gak nyambung bung... loadtoc ini beda dengan yang di style, jadi gak ada hubungannya.
Nah, kalo udah... yang perlu kalian lakukan adalah...
memberikan tag penutup div!
Setiap tag itu harus ditutup, kalo gak ditutup bakalan kemana mana dan tidak jelas utuk siapa..
Jadi kalo kamu mencintai seseorang, orang itu harus menutup hatinya untuk orang lain.. jika enggak maka, berarti itu membingungkan untukmu, apakah ia juga mencintaimu atau enggak...
haha
ini dia kode nya
</div>
Nah, itulah gan cara untuk membuat Sitemap atau Peta Situs yang isnyaAllah work 99,99% , dan bisa di implementasikan hampir semua blog dengan template yang bervariasi alias sitemap bisa dijalankan di berbagai template blog entah itu responsive maupun enggak..
Kalo sekarang sih kebanyakan template blog itu udah pada responsive ya, agak jarang saya menemukan blog dengan template yang enggak responsive..
Bang ini ko di blog saya enggak work? katanya work..
Pastikan kamu pakai kode
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Kode yang ini.. karena kalo kode pemanggil feed yang kedua, kamu harus pastikan sama, kalo blog kalian udah pakai https ya pakai https jangan http, entar di block! dan enggak ditampilkan, karena ada elemen jaringan yang tidak aman, jika blog kalian enggak pakai https, ya jangan pakai..
Jelas... Gak nyambung..
Penutup Sitemap untuk Visitor
Ini dia Hasil dari tutorial diatas cara membuat Sitemap atau Peta Situs Responsive keren di 99,99% Work.. kecuali dari Githubnya dihapus.. mungkin akan ada error.. hehe,
Maka dari itu, kalian bisa backup tuh kode ya gan silahkan di backup kode Javascript yang ada di cara buat Sitemap untuk website blogger ini.
Sekian panduan membuat Sitemap / peta situs responsive terbaru di RahmanCyber NET..
SEMOGA DAPAT MEWARNAI HARI HARIMU
Wait...
Sebenarnya Tugas membuat Sitemap tidak berhenti sampai disitu, jika kamu sedang mengembangkan blog. Kalau diatas itu adalah Sitemap untuk Mempermudah Visitor merayapi konten kita.. maka setelah ini kita bahas tentang Sitemap yang ditujukan untuk BOT, atau biasa disebut GOOGLE BOT.
Kenapa ini penting?
Kenapa Submit Sitemap ke Google WebMaster Tool / Google Search Console?
Jika kalian ingin postingan kalian cepat di Index, kalian perlu memberinya umpan, supaya GOOGLE BOT tadi merayapi konten kalian.
Untuk itu, maka kita perlu melakukan Submit Sitemap ke Google Search Console / Google Webmaser Tool.
Bang, emang harus ya Submit submit segala..? Enggak harus sih kalo kamu pakai blogger, karena memang sudah di atur sedemikian rupa, sehingga kamu bisa liat, blog blog yang tidak pakai Google Webmaster pun, bisa mendapatkan traffic.
Lah kenapa harus submit ke Google Webmaster Tool? Biar cepat terindex. Itu intinya.
Bagaimana Cara Submit Peta Situs ke Google Console?
Saya anggap kalian sudah mendaftarkan property blog di Google Search Console. Kalau belum, silahkan pelajari, Cara Menambahkan Property Situs Baru ke Google Search Console.
Langkah Submit Peta Situs
2. Selanjutnya pilih blog yang sudah di register kepemilikannya untuk dipasang Sitemap
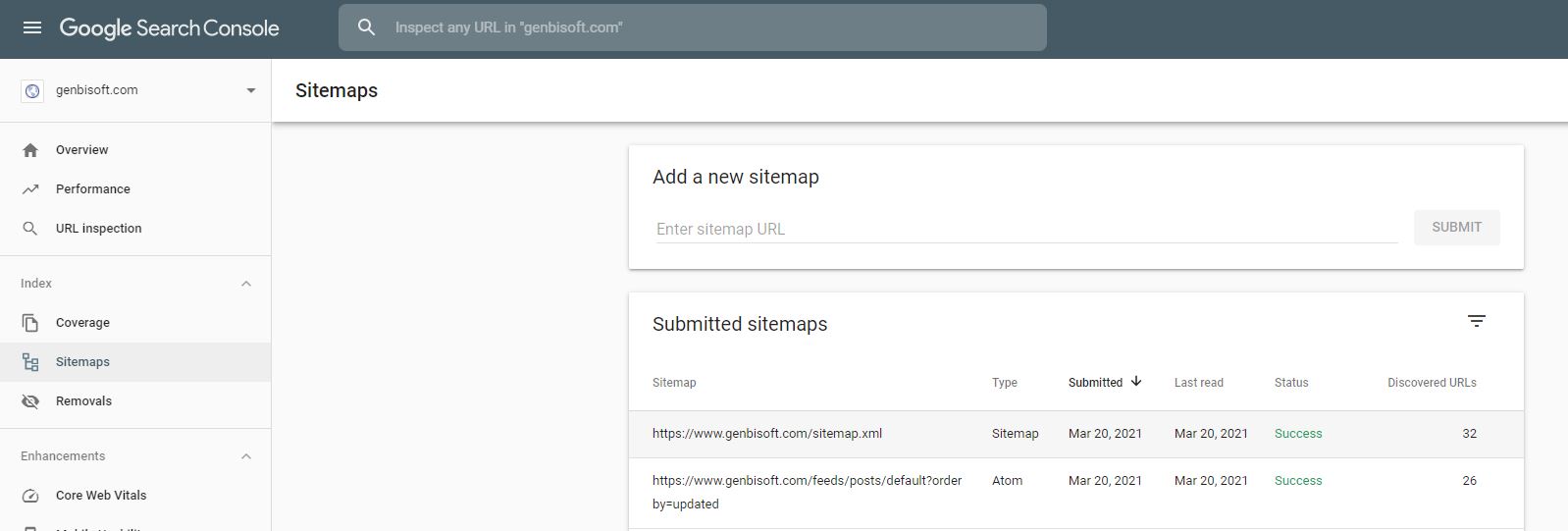
4. Selanjutnya pada bagian Add a new sitemap blog, silahkan tambahkan kode berikut ini
Pertama
sitemap.xmlKedua
feeds/posts/default?orderby=updatedini fungsinya untuk memastikan updatetan feed default terindex, jadi kalau ada artikel baru, bisa ke index...
(sebenarnya kagak dikasih juga kagak apa apa, tapi.. kalo kamu lakukan update besar besaran misalnya seminggu pasca kamu submit tuh sitemap, maka kamu perlu update, agar si bot crawl updatetan / perubahan yang terjadi/
Ketiga
atom.xml?redirect=false&start-index=1&max-results=600pastikan jika kamu memakai URL universal / Global, artinya mengatur semua subdomain yang ada di domain.
Maka, kamu perlu masukkan URL yang utama saja, misal di rahmancyber net , yang utama adalah https://www.rahmancyber.net/
seperti itu formatnya, baru ditambah beberapa kode diatas.
Nah, seharusnya .. kalau sukses, maka akan seperti gambar yang ini
ada tulisannya sukses, berarti itu udah masuk proses Pengindexan, BOT GOOGLE sedang merayapi halaman anda untuk di validasi ke Mesin Pencari Google untuk ditawarkan ke Visitor yang membutuhkan.
Nah, dari Optimasi Sitemap di Google Webmaster inilah yang menjadikan Pelanggan Organik / visitor organik tumbuh di website agan aganwati semuanya.
Jadi disini kita belajar FULL tentang materi SITEMAP! dari Sitemap untuk USER / VISITOR, dan SITEMAP untuk GOOGLE BOT.
Penutup
Sekian Materi pembelajaran kali ini, Komplit sudah untuk Pembahasan SITEMAP yang InsyaAllah Work untuk Blogger sobat!!! hehe..
Moga bermanfaat.
F.NA - RED