RahmanCyber.NET | Blogger - Selamat ber hari minggu! kali ini kita belajar tentang bagaimana sih cara memberikan kolom artikel terbaru atau bisa kita sebut lebih familiar, tutorial memasang widget / plugin / gadget 'Artikel Terbaru' di blogger / Blogspot.
{getToc} $title={Table of Contents}
Pada pembelajaran blogger sebelum sebelumnya, saya pernah memberikan pembahasan seputar recent post tetapi berdasarkan label.
Kenapa Widget Artikel Terbaru?
Kalau pada Pembelajaran Blogger yang ini adalah recent post keseluruhan, artinya artikel yang baru saja kamu buat akan nampil disitu
Fungsinya sebenarnya adalah untuk menunjukkan kepada pengunjung bahwa.. itu loh artikel yang baru saja kita buat.. masih FRESH!
Kenapa tidak pakai Thumbnail?
Kita tau bahwa thumbnail itu akan memperberat tampilan blog.. kalo blognya udah berat ya agar enggak tambah berat ^_^
Seperti apa sih Widget Artikel Terbaru itu?
Untuk tampilannya, ini saya coba screenshotkan tampilannya ya..
Tepat seperti pada bagian yang saya lingkari ya.. itu yang dinamakan widget artikel terbaru, jadi di kolom tersebut memuat informasi beberapa artikel yang baru saja saya buat.
Pada bagian itu saya membatasi 5 Artikel saja yang nampil, artinya.. kalian bisa menambahkan sesuka kalian... tapi semakin banyak akan semakin berat ya tentunya.. Kalo dari saya pribadi sih 5 udah cukup menggambarkan.
Bagaimana Cara agar Blog ada Widget Artikel Terbaru?
Sebenarnya ada 2 cara, yang satu adalah cara bawaan Google, eh Blogger.. yang satunya adalah dari modifikasi, dimana kalau untuk modifikasi sendiri tampilannya lebih baik, karena memang di kustom sedemikian rupa.
Widget Artikel Terbaru Bawaan Blogger
Kita bahas yang paling mudah dulu saja ya, kita disini pakai Widget Feed yang sudah disediakan blogger di Tata Letak... Caranya gimana?
1. Silahkan Masuk ke Dashboard Blogger
2. Silahkan Tata Letak / Layout , setelah itu Tambah
Gadget / Add a Gadget
, pokoknya sesuaikan aja ya. disini saya pakai bahasa indonesia soalnya.
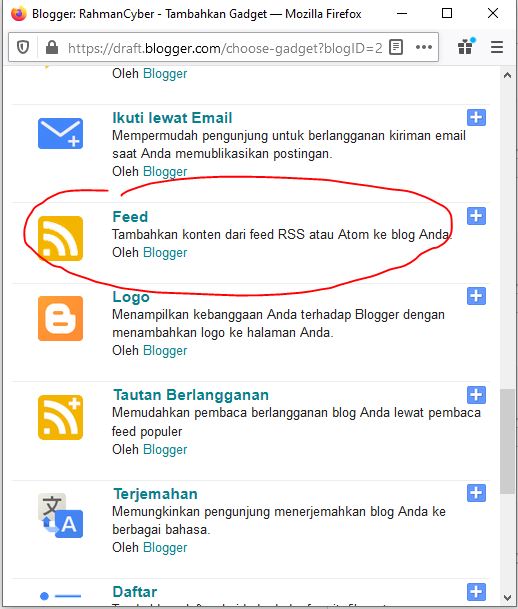
3. Lalu pada kotak dialog yang muncul, silahkan pilih gadget yang Feed , seperti ini
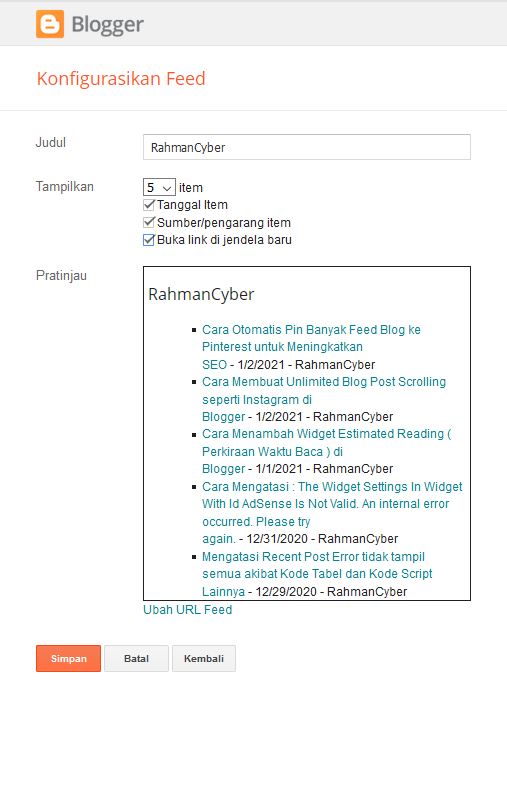
4. Pada kota dialog yang muncul, silahkan tambahkan Feed blog kalian, seperti ini contohnya,
5. Kalo feednya benar, maka akan diarahkan ke kotak dialog selanjutnya, silahkan setting sesuka hati..
tetapi maksimal hanya dapat menampilkan 5 postingan. Untuk gambar diatas adalah gambar feed artikel terbaru dengan tanggal, nama pengarang, linkdibuka di jendela baru diaktifkan semuanya.. itulah tampilan pratinjaunya.
Kalo dirasa udah cukup.. silahkan klik simpan.
Fitur ini sebenarnya bisa juga dimanfaatkan untuk memasang feed dari blog lain juga, jadi kalo mau buat Situs Feed, bisa pakai ini.. jadi Blognya berisi kumpulan Feed :D
Untuk cara yang memakai fitur bawaan blogger udah ya gan.. sekarang kita menuju ke cara yang modifikasi.
Cara Memasang Widget Artikel Terbaru Tanpa Thumbnail
Untuk cara yang ini menggunakan widget modifikasi ya teman teman, jadi kita memanfaatkan fitur terbuka blogger yang bisa kita pasang kode CSS, Javascript, JQuery, maupun html.
1, Silahkan Menuju ke Tata Letak, sama seperti diatas ya teman teman, langsung Tambah Gadget
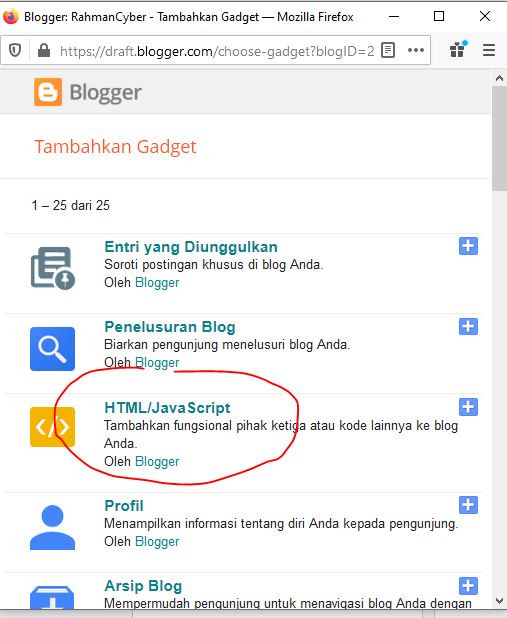
2..Bedanya, kalo ini kalian pilih yang Html / Javascript
Nanti, silahkan Copy Paste kan kodenya di gadget HTML / JAVASCRIPT tersebut
Posisinya seperti itu ya gan.. disitu Rich Text... artinya kalo itu Rich Text berarti yang sedang aktif itu adalah fungsi kode HTML / JAVASCRIPT, sedangkan jika sebaliknya / HTML, yang aktif itu Rich Text.. jadi logikanya kebalikan.
Berikut ini kodenya
<div class="recentpoststyle">
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... read more";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.recentpoststyle {
counter-reset: countposts;
list-style-type: none;
}
.recentpoststyle a {
text-decoration: none;
color: #49A8D1;
}
.recentpoststyle a:hover {
color: #000;
}
.recentpoststyle li:before {
content: counter(countposts,decimal);
counter-increment: countposts;
float: left;z-index: 1;
position:relative;
font-size: 15px;
font-weight: bold;color:#fff;
background:#B45357;
margin:13px 5px 0px 0px;
line-height:30px;
width:30px;
height:30px;
text-align:center;
-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;
}
li.recent-post-title {
margin-bottom: 5px;
padding: 0;
}
.recent-post-title a {
color: #444;
text-decoration: none;
font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;
}
.post-date {
font-size: 11px;color: #999;margin:5px 0px 15px 32px;
}
.recent-post-summ {
border-left:1px solid #69B7E2;
color: #777;
padding: 0px 5px 0px 20px;
margin-left: 10px;
font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;
}
</style></div>
Silahkan ganti var post_no = 5 , angkanya sesuai keinginan berapa jumlah recent post / artikel terbaru yang ingin ditampilkan.. disitu saya menampilkan 5.
var post_date = true, berarti tanggal postingan di cantumin, jika kalmu rubah true jadi false, maka tanggal tidak ditampilkan.
3. Setelah kamu letakkan kode itu ke gadget html/javascript, maka langkah selanjutnya simpan!
Udah selesai. Kamu berhasil memasang widget Artikel Terbaru di Blog kamu.
Penutup
Sekian Pembelajaran Blogger tingkat pemula kali ini, semoga bermanfaat ya sob...
F.N.A-RED