Adobe Illustrator yang digunakan kali ini adalah adobe illustrator CC 2018, tetapi walau demikian, ini juga relevan untuk adobe illustrator versi setelahnya ( karna ini merupakan dasar ) kemungkinan jikalaupun ada perubahan. Itu penambahan fitur.
{getToc} $title={Table of Contents}
Apa itu Basic Shape?
Basic Shape / Bentuk Dasar merupakan elemen dasar yang bisa kita temukan di sebagian besar software untuk keperluan desain.
Bentuk dasar ini nanti biasanya bisa kita kombinasikan nantinya untuk membentuk bentuk bentuk lainnya, apalagi jika kita sudah bermain dengan pathfinder ( unite, intersect, exclude, crop, merge, outline, minus back, divide, trim ) kalo di Adobe Illustrator atau modifikasi bentuk / shapping kalo di Corel Draw :), maka bentuk dasar ini akan sangat membantu, walau sebenarnya kitapun bisa langsung membuat bentuk bebas dengan pen tool ataupun paint brush tool..
Sebagian besar tutorial adobe illustrator memang mengawalinya dengan mengenalkan bagaimana cara membuat bentuk dasar, karena dengan itu, maka kita bisa melakukan improvisasi dengan pathfinder UNTUK membuat karya seni di Adobe Illustrator dengan bentuk vektor sederhana yang dapat kita bentuk ulang, kombinasikan, dan warnai untuk membuat ilustrasi yang menarik dan menakjubkan :) tapi emang butuh latihan...
Membuat bentuk dasar di Adobe Illustrator
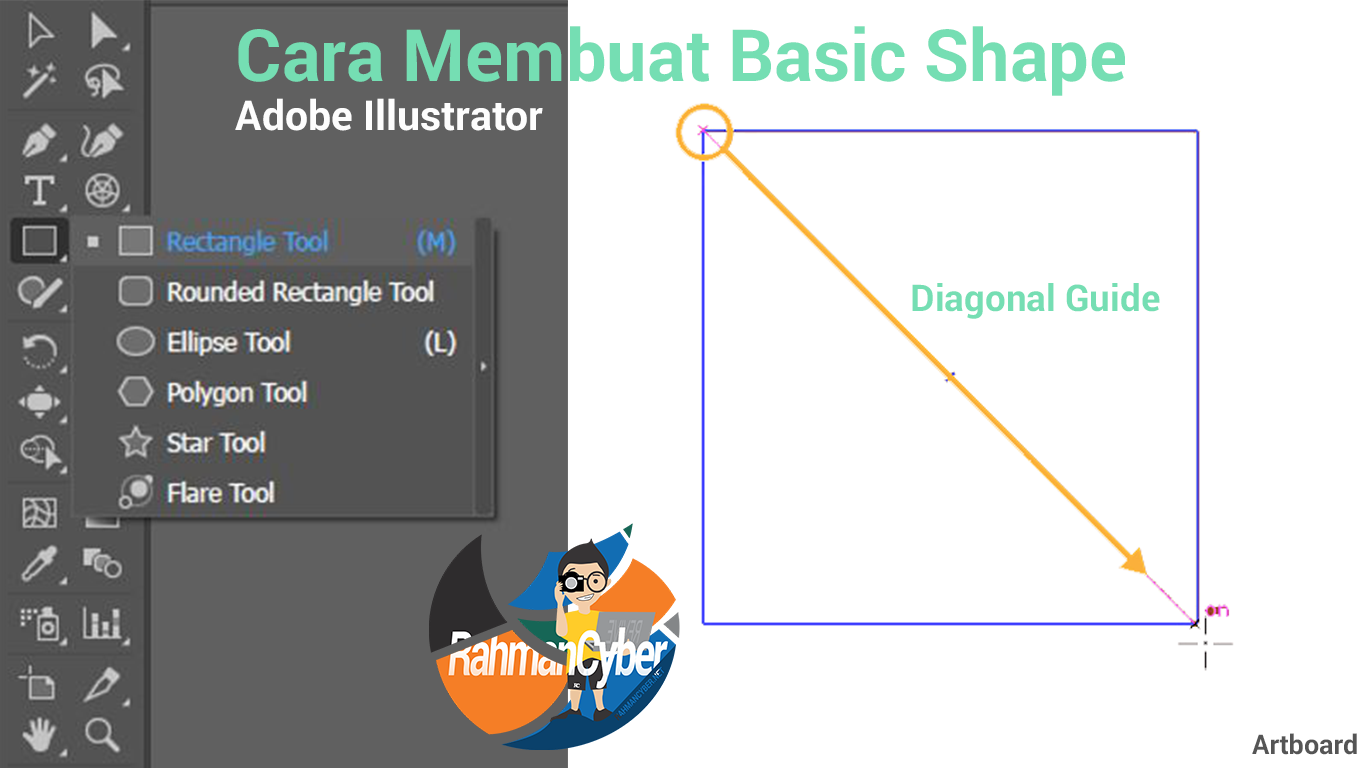
Kita dapat membuat berbagai bentuk primitif dengan alat Bentuk vektor di Adobe Illustrator. Tekan dan tahan Rectangle tool untuk melihat semua Shape tool, kenapa rectangle tool? karena posisi rectangle tool / alat untuk membuat bentuk kotak ini berada pada posisi default / awal, lalu pilih Rectangle tool.
Setelah itu silahkan Seret pada artboard untuk menggambar persegi panjang. Saat kalian menyeret, cari panduan diagonal (diagonal guide) yang menunjukkan persegi sempurna.
Adobe Illustrator CC2018 terdapat 6 Basic Shape
1. Rectangle Tool,
Ini merupakan bentuk persegi, kalian bisa membuat persegi kotak maupun persegi panjang dengan sudut lancip. Selain itu kalian bisa akses untuk membuat persegi ini dengan shortcut M di Keyboard, untuk membuat kotak rectangle dengan presisi dan sempurna, kalian bisa mengikuti Diagonal Guide yang muncul seperti pada gambar di illustrasi utama.
2. Rounded Rectangle Tool,
Ini merupakan bentuk rectangle atau kotak persegi maupun persegi panjang dengan sudut yang membulat. untuk membuat kotak rounded rectangle dengan presisi dan sempurna, kalian bisa mengikuti Diagonal Guide yang muncul.
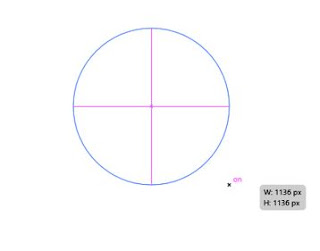
3. Ellipse Tool,
ini merupakan alat untuk membuat bentuk elip maupun lingkaran. Untuk membuat lingkaran sempurna, caranya sama dengan membuat rectangle yang kotak, yaitu mengikuti guide yang muncul, untuk objek lingkaran guidenya tanda plus. Selain itu, kalian bisa akses dengan shortcut L pada keyboard
4. Polygon Tool,
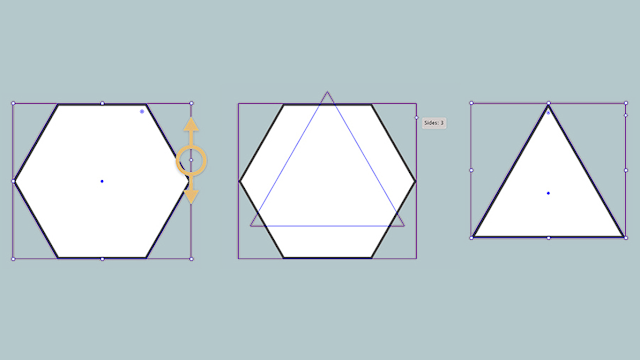
merupakan variasi bentuk segitiga, untuk membuatnya Tekan dan tahan Rectangle tool di Toolbar dan pilih Polygon tool. Klik artboard, dan di kotak dialog yang terbuka, ketikkan jumlah sisi — misalnya, ketik 6 untuk membuat segi enam.
Kalian selalu dapat mengubah bentuk secara dinamis, pengaturan propertiesnya ada di tool properties yang letaknya ada dibawah menu bar . Coba buat segitiga.
jika kita klik shape, maka akan muncul dialog pengaturannya ( Shape Properties ).
disitu untuk membuat segitiga, anda bisa ubah pada bagian side dari 6 menjadi 3.
5. Star Tool,
ini merupakan alat untuk membuat bentuk Bintang di Adobe Illustrator. Untuk tata cara pembuatannya sama ya, dengan cara menyeret.
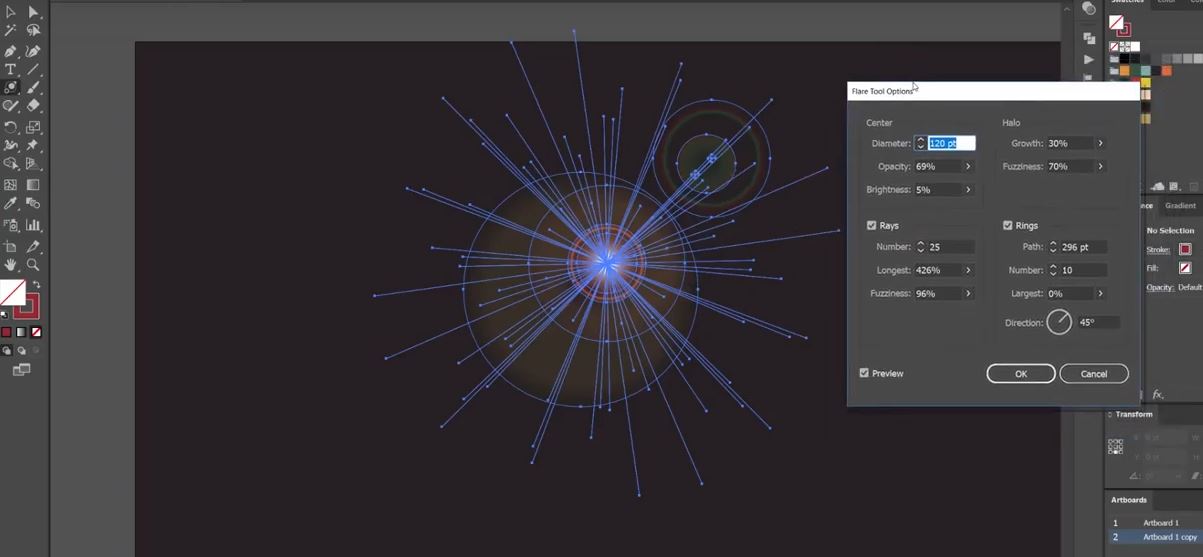
6. Flare Tool,
untuk tool ini gunanya untuk membuat seperti lens flare, pantulan cahaya gitu deh.. Previewnya seperti ini..
Caranya membuatnya, kalian perlu klik dulu Flare Tool, lalu klik "left pada Mouse" di Artwork satu kali, maka bakalan muncul option seperti itu. Disitu kalian bisa mengatur diameter, opacity, brightness, halo, rays, dan rings serta beberapa value lainnya yang bisa kalian improve sendiri.. :)
Lens flare ini begitu terlihat ketika ia diatas objek gelap...
Bagaimana Cara Menguasai Pembuatan Basic Shape di Adobe Illustrator?
Cara menguasainya adalah dengan Praktek Langsung.. hehe, karena untuk adobe illustrator ini memang membuatuhkan praktek ketimbang sekedar teori saja.
Kenapa kok saya sudah melakukan cara tersebut di adobe illustrator, tetapi tidak ada bentuk objeknya?
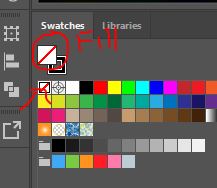
Hal ini sebenarnya bukan karena tidak keluar objeknya, melainkan "Warnanya tidak ada, baik Fill atau warna objek, maupun Stroke, atau Warna Garis bentuknya..
Solusinya.. anda bisa atur dulu pada bagian warna..
disitu yang saya lingkari ya.. ada 2 yang bisa kalian atur, Fill untuk mengisi warna objek ( anda bisa kosongkan jika ingin tidak memberinya warna.. pilih none, yang saya lingkari itu anda berarti sedang mengatur warna pada fill ), sedangkan jika anda ingin menggantinya dengan warna lain, ya tinggal anda pilih aja warna pada swatches.
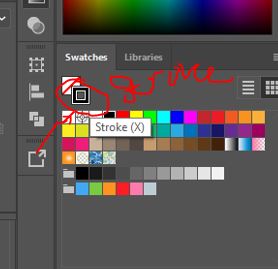
yang ke 2 adalah Stroke, ini merupakan warna path atau garis yang tersusun untuk membentuk sebuah shape
Jika anda ingin memberi warna stroke, anda bisa klik dulu stroke.
Seperti itu, tinggal anda pilih warna yang anda inginkan ya sob.. :) , jika kalean ingin tidak memberi stroke, caranya sama seperti fill, tinggal anda pilih warna none seperti yang saya lingkari merah itu.
Bagaimana Mengatur Ketebalan Garis pada Shape?
Mengaturnya ya di Toolbar Properties ya gan.. disini.. ( Sebelumnya anda pilih dulu mau Shape Apa ) anda bisa klik dulu Rectangle, jika iungin buat rectangle, anda bisa klik Ellipse jika ingin buat ellipse..
Bahkan anda pun bisa mengaturnya kok setelah anda membuat objek tersebut..
Klik aja dengan Selection Tool atau klik V pada keyboard jika anda ingin menggunakan Shortcut, lalu pilih Objek yang mau diubah Strokenya. Caranya sama seperti gambar...
Sekian.. ^_^
A.Ks-RED